[Updated May 2018 to include iPhone X & other common screen sizes.]
These days when you’re designing your website you have to be sure that it works on many different screen sizes. With smartphones, tablets, laptops, desktops and even large screen TV’s all surfing the web if your website doesn’t adapt to different screen sizes you could be losing views.
If you think responsive’s simple, I feel bad for you son. We got 99 viewports, but the iPhone’s just one.
— Josh Brewer (@jbrewer) 10 March 2012
Josh puts it brilliantly in his tweet; creating websites that look great on different screen sizes can be a headache. You might get it looking great on an iPhone but what about all the other screen sizes that are being used to view your website?

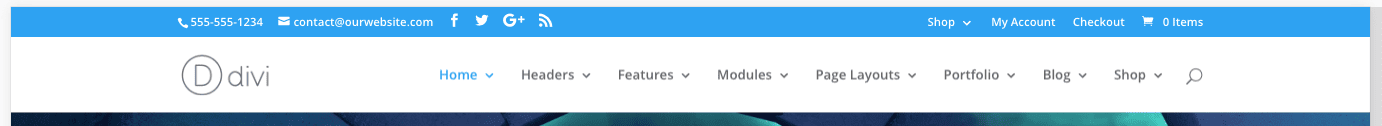
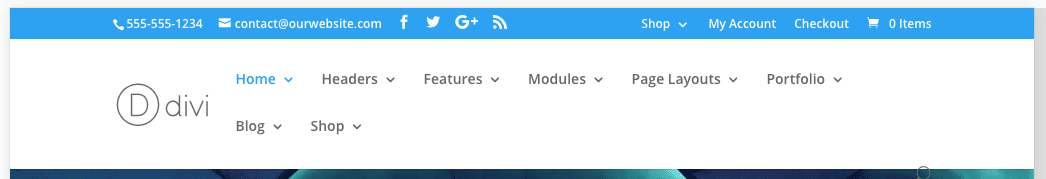
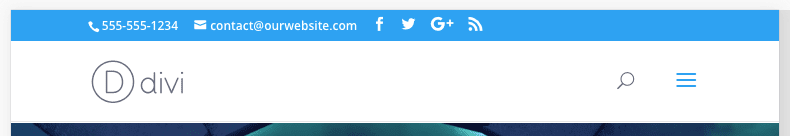
Luckily for us the Divi theme has a design that is already responsive to different screen sizes. It does this using some magical code known as CSS media queries.

Although the Divi theme is already responsive sometimes you may want to add additional code or alter your Divi theme, and sometimes this means that you will need to make sure that your new code is responsive too.

For moments like this it is useful to know the CSS media queries that Divi 3.0 uses so that you can tell your new code can be where it is supposed to be.
Here are the media queries Divi uses (but read on for the ones that I use):
/* Large Screens (1405px and up) */
@media all and (min-width: 1405px) {
/* put your css code here */
}
/* Larger Desktops and Laptops (1100-1405px) */
@media all and (min-width: 1100px) and (max-width: 1405px) {
/* put your css code here */
}
/* Standard Desktops (981px–1405px) */
@media all and (min-width: 981px) and (max-width: 1405px) {
/* put your css code here */
}
/* Desktop Only; full width menu is shown (981px–1405px) */
@media all and (min-width: 981px) {
/* put your css code here */
}
/* Tablets in Landscape; iPad, etc (981px-1100px) */
@media all and (min-width: 981px) and (max-width: 1100px) {
/* put your css code here */
}
/* Additional Responsive Styles for Tablets (up to 980px) */
@media all and (max-width: 980px) {
/* put your css code here */
}
/* Additional Responsive Styles for Tablets (up to 782px) */
@media screen and (max-width: 782px) {
/* put your css code here */
}
/* Tablets in Portrait; iPad, etc (up to 768px) */
@media all and (max-width: 768px) {
/* put your css code here */
}
/* Smartphones in Landscape; iPhone 5/6/6 Plus, Nexus 5x/6p, Galaxy s5, etc (up to 767px) */
@media all and (max-width: 767px) {
/* put your css code here */
}
/* Smartphone in Portrait; iPhone 5/6/6 Plus, Nexus 5x/6p, Galaxy s5, etc (0-479px) */
@media all and (max-width: 479px) {
/* put your css code here */
}Now, that’s the complete list and, depending on what you want to achieve, you may not actually need all of these. For most people – or for those who don’t need to fine tune for different breakpoints – you could probably just use the following to get blanket coverage across your site:
/* Large screens (1405px and above) */
@media only screen and (min-width: 1405px ) {
/* put your css code here */
}
/* Laptops & Desktops (1100-1405px) */
@media only screen and (min-width: 1100px) and (max-width: 1405px) {
/* put your css code here */
}
/* Tablets in Landscape (981-1100px) */
@media only screen and (min-width: 981px) and (max-width: 1100px) {
/* put your css code here */
}
/* Tablets in Portrait (768-980px) */
@media only screen and (min-width: 768px) and (max-width: 980px) {
/* put your css code here */
}
/* Smartphones in Landscape, including iPhone X,8,8+,7... (480-768px) */
@media only screen and (min-width: 480px) and (max-width: 767px) {
/* put your css code here */
}
/* Smartphones in Portrait, including iPhone X,8,8+,7... (0-479px) */
@media only screen and (max-width: 479px) {
/* put your css code here */
}
/* iPhone X Specific */
@media only screen
and (device-width : 375px)
and (device-height : 812px)
and (-webkit-device-pixel-ratio : 3) {
/* put your css code here */
}
/* iPhone 6,7,8 Specific */
@media only screen
and (device-width : 375px)
and (device-height : 667px)
and (-webkit-device-pixel-ratio : 2) {
/* put your css code here */
}
/* iPhone 6 Plus,7 Plus,8 Plus Specific */
@media only screen
and (device-width : 414px)
and (device-height : 736px)
and (-webkit-device-pixel-ratio : 3) {
/* put your css code here */
}
While it is certainly useful to be able to adapt your code to the different Divi layouts it should be mentioned that there may be some overlap on certain screen sizes. But, like Josh said ‘If you think responsive’s simple, I feel bad for you son…’
Good luck!


0 Comments