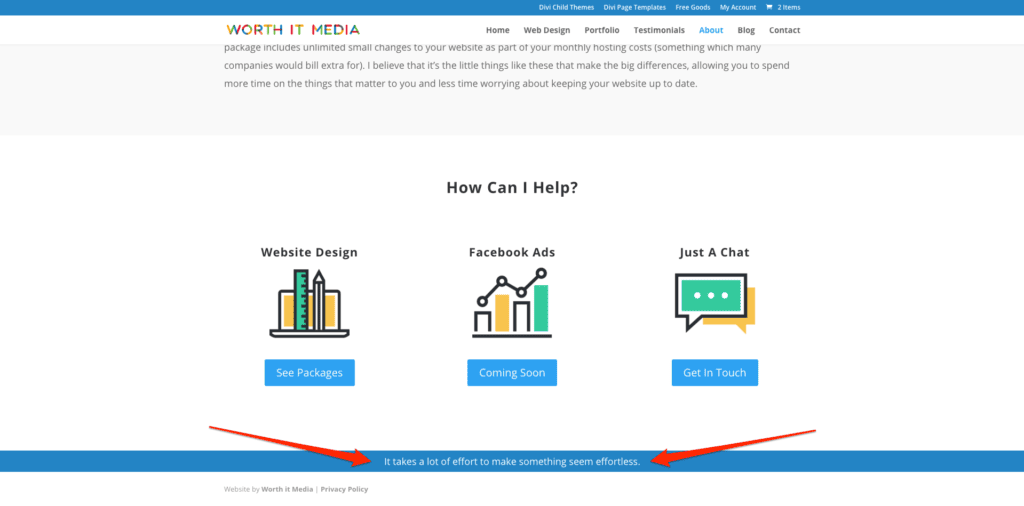
While designing the very first website iteration of Worth it Media back in August 2016 I was looking for a few interesting – but lightweight – flourishes to add to the site. I really liked the idea of sharing some of my favourite design and business sayings or quotes at the bottom of each page.
You may have noticed it or seen it on the site before…

The idea had come from one of my favourite online time-wasters, The Next Web.
Nestled at the bottom of every page on The Next Web is a random quote generator that produces a different quote each time the page is refreshed.

They take their quote generator a little further by allowing visitors to share the quote via Twitter.

I wanted to create something similar for my Divi website. Nothing too complicated and I wouldn’t require the quotes to be sharable.
After a little bit of searching I came accross a piece of code on codelifter.com which would allow me to display random quotes on every page. It would also display a different quote at random each time the page was refreshed. Perfect!
But how do I put this in to my Divi website?
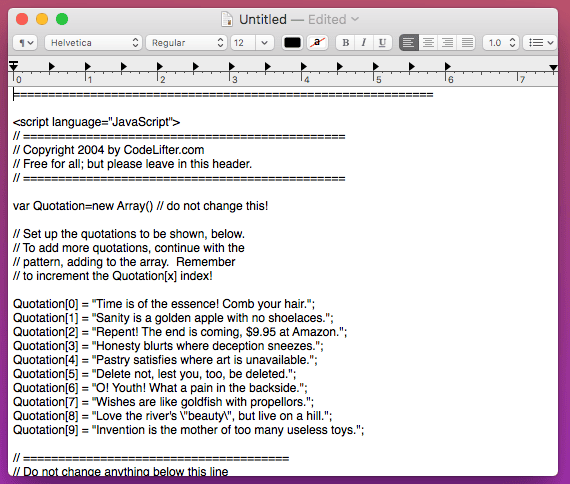
Here’s a look at the code (don’t worry if you don’t understand it or it looks confusing, we’ll go through it next) –
<script language="JavaScript">
// ==============================================
// Copyright 2004 by CodeLifter.com
// Free for all; but please leave in this header.
// ==============================================
var Quotation=new Array() // do not change this!
// Set up the quotations to be shown, below.
// To add more quotations, continue with the
// pattern, adding to the array. Remember
// to increment the Quotation[x] index!
Quotation[0] = "Time is of the essence! Comb your hair.";
Quotation[1] = "Sanity is a golden apple with no shoelaces.";
Quotation[2] = "Repent! The end is coming, $9.95 at Amazon.";
Quotation[3] = "Honesty blurts where deception sneezes.";
Quotation[4] = "Pastry satisfies where art is unavailable.";
Quotation[5] = "Delete not, lest you, too, be deleted.";
Quotation[6] = "O! Youth! What a pain in the backside.";
Quotation[7] = "Wishes are like goldfish with propellors.";
Quotation[8] = "Love the river's \"beauty\", but live on a hill.";
Quotation[9] = "Invention is the mother of too many useless toys.";
// ======================================
// Do not change anything below this line
// ======================================
var Q = Quotation.length;
var whichQuotation=Math.round(Math.random()*(Q-1));
function showQuotation(){document.write(Quotation[whichQuotation]);}
showQuotation();
</script>
============================================================
Editing The Random Quote Generator Code
First, let’s break down the important parts of the code and explore how we can add our own content.
You’ll want to copy the entire block of code above and paste it into a plain text editor such as the ‘TextEdit’ app on Mac. It is much easier to edit this code in an external programme and then copy and paste it into Divi, plus it also helps to deal with an issue we will face later.

To get our quotes (or any other text) to display we can easily replace the text in each Quotation section, like so:
Quotation[0] = "Time is of the essence! Comb your hair.";
Quotation[1] = "Sanity is a golden apple with no shoelaces.";
Quotation[2] = "Repent! The end is coming, $9.95 at Amazon.";
changing the text so that it would become…
Quotation[0] = "This is my first awesome quote!";
Quotation[1] = "And this is the second.";
Quotation[2] = "I can keep going and going...";
Simple enough, right?
But the code above only shows 10 quotes (the numbers go from 0-9), and what if we wanted to add more?
Copy one of the Quotation lines and paste it below, then change the number to the next in the sequence like this:
Quotation[9] = "This is the last line in the original code.";
Quotation[10] = "And this is an extra quote we want to add.";
Quotation[11] = "And here's one more!";Now, if you take a look at Quotation 8 you may notice something a little different about it. Look how ‘beauty’ has been written…
Quotation[8] = "Love the river's \"beauty\", but live on a hill.";In order to show speech marks in your quotations you must include a backslash \ before the quotation mark “. If you don’t do this then the code will break. So if we wanted to write a full quote and include the author we could write is like this:
Quotation[12] = "\"Pizza is the fuel to my fire.\" - Brett Worth";This quote would look something like this: “Pizza is the fuel to my fire.” – Brett Worth
Adding The Random Quote Generator To Divi
Initially I only wanted to display the random quotes on certain pages and this meant that the easiest way to implement it would be to use the Divi Builder.

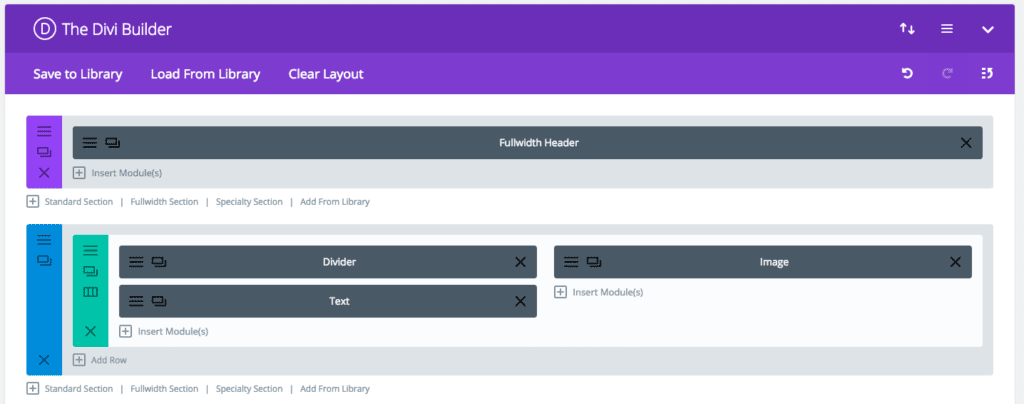
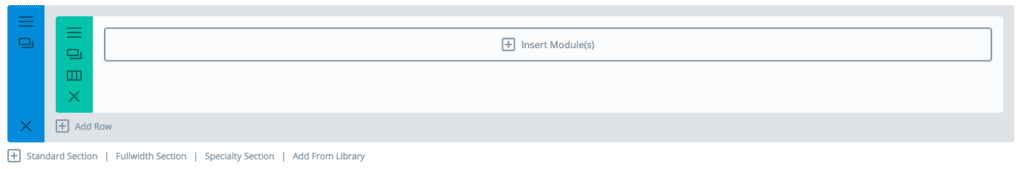
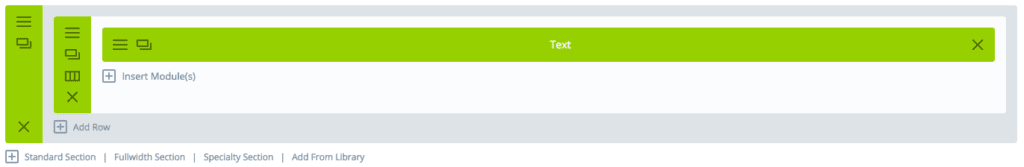
- Open the page you would like to show your random quote generator. Your random quote generator can be easily displayed in any Standard Section with any size row as long as the Divi ‘Text’ module can be added. Go ahead and create the space where you’d like it to be shown.

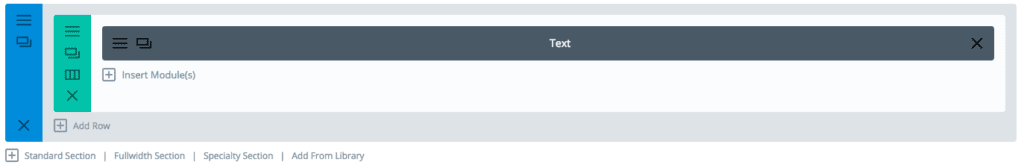
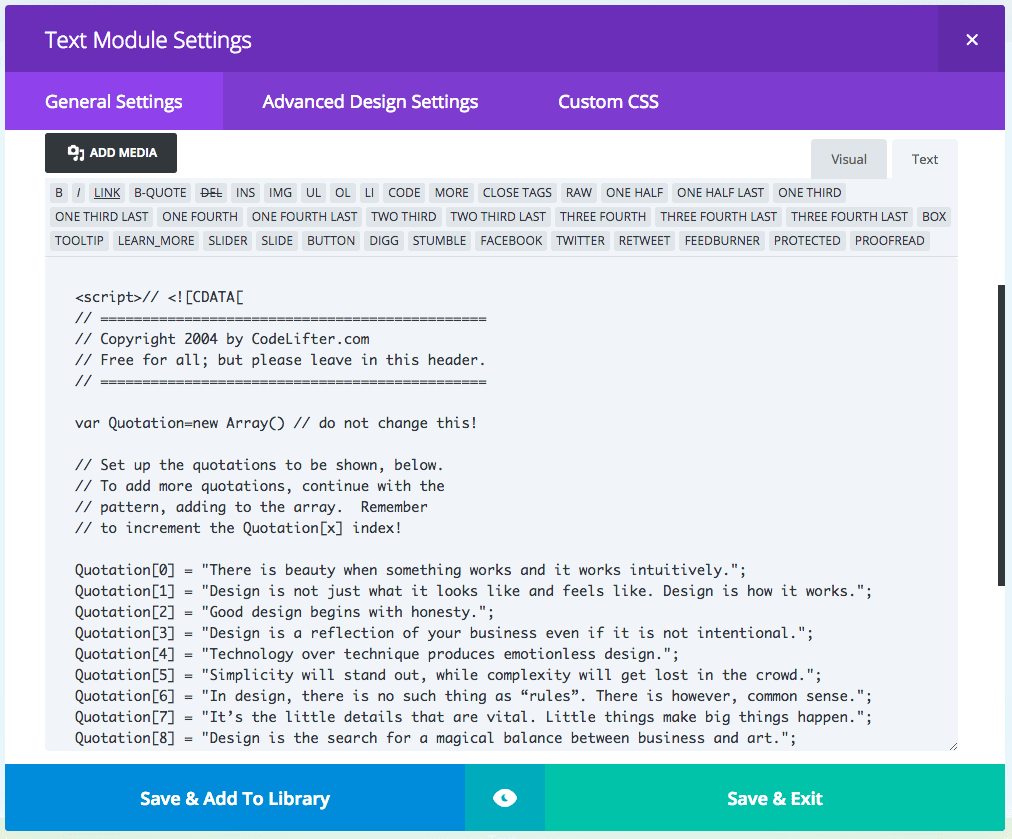
- Insert a ‘Text’ module. — You might be wondering why we are using a ‘Text’ module instead of a ‘Code’ module. I’ve found that the Text module works great for the random quote generator because you can use the Advanced Design Settings of the Text module to easily style your random quotes.

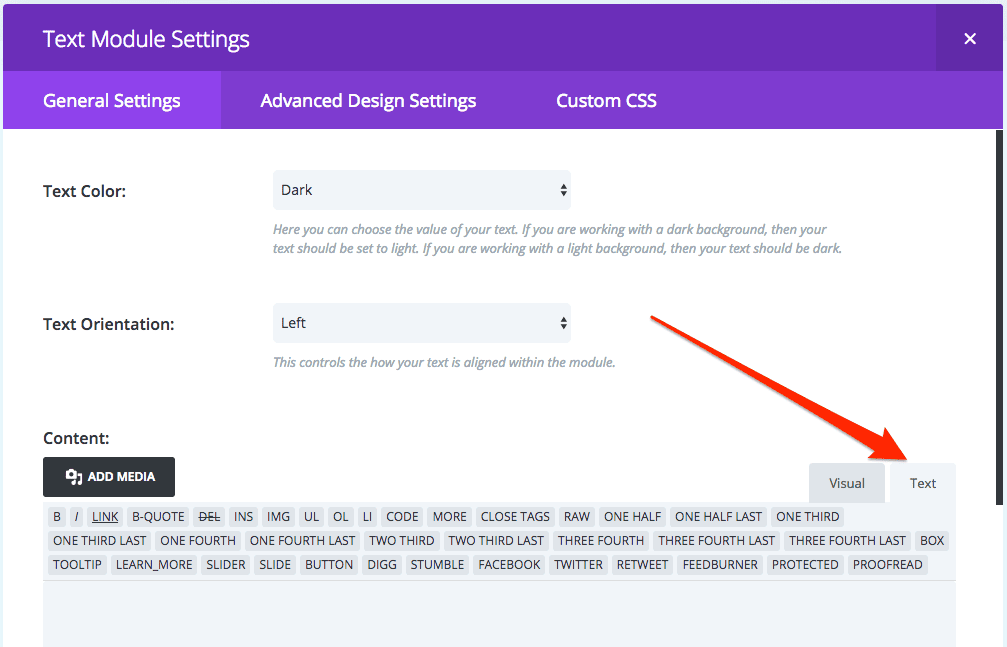
- Open up your Text module and in the content box change the editor from ‘Visual’ to ‘Text’ if it isn’t already.

- Now, go ahead and paste your code in the Content box.

- Once you’re done you can hit ‘Save & Exit’ and then preview your Divi page to see the quote generator.
Once you are happy that the generator is working then you can get to work on styling it.
To recreate the text found on The Next Web you’d want to increase the text size and change the text colour in the Text module Advanced Design Settings. Then, in the General Settings of your Text module you’d want to change the Text Orientation to ‘Center’. Finally, you’d want to exit the Text module and head into the Section module to add a grey background.
For my own website though, I simply wanted to add a coloured background and for the text to be light. Very simple.
** Weird side effects: Be sure to save your completed code in your text editor because sometimes the code within the Divi Text module will break. I’ve found that this happens when I’ve gone back into the Text module to make changes. The code changes to plain text and will stop working. To fix it, you just need to copy and paste the code again from your text editor. **
Lastly, once you are happy with how your quote generator looks you can put it on many different pages of your site by making the Section ‘Global’.

Global Sections are great because you only have to make changes to it once for all of the instances of it across your website to change.
Final Thoughts
There are many different applications for this on Divi sites and my simple use of it is only the tip of the iceberg.
There’s no reason that you couldn’t use this code in the heading section of your pages to create more interesting headers: ‘Get In Touch’, ‘Say Hi!’ and ‘Looking For Our Phone Number?’ could all randomly appear on a contact page.
You could also use the generator in your Divi site as more of a main feature, perhaps halfway down your page there could be a fullscreen image with punchy, bold, bright quote.
Or perhaps you use it to make a personal greeting for visitors of pages which they come back to often, like your blog page: ‘Howdy’, ‘Hello there! and ‘Welcome!’.
Whatever you use the generator for be sure to leave your examples in the comments below, I’d love to see them.


hey
tried this but to no avail in the text module. works fine in the code module…
Hey Seb! Yeah I’ve had to play around with this a bit to get it to work. If you have any further suggestions or edits to make it any better I’d love to hear them. I hope it’s a nice addition to your site.
This is great. But I can only seem to get this to work with Code and not Text. Any thoughts?
Hey Robert! Looks like this doesn’t work with IE11. I haven’t been able to come up with another solution that is as simple as I’d like.