The Divi theme by Elegant Themes is pretty awesome – I like it so much that I use it as a starting point for 99% of my work – but I find the footer customisation options a bit limited.
Sure, it’s just a website footer and it doesn’t have to be mind-blowing but sometimes you need to go beyond Divi’s default options to get what you are looking for.
Here is a super quick tutorial showing how you can replace the simple Divi coloured footer background with a repeated/tiled image background.
From this…

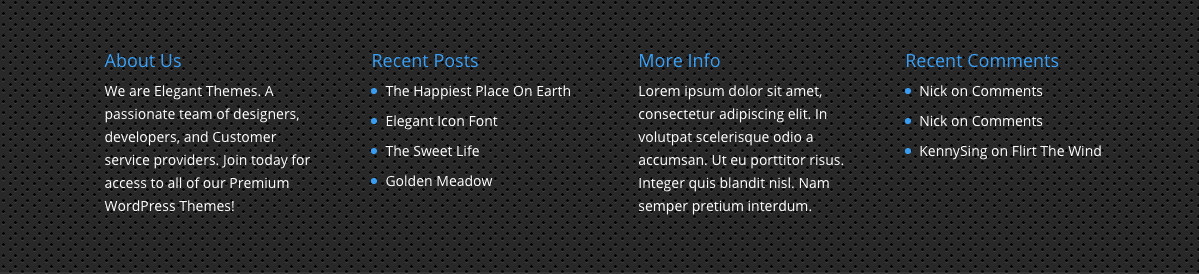
To this…

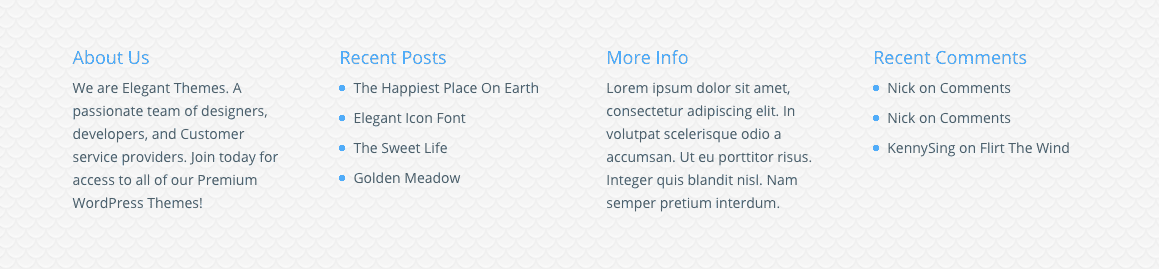
Or this…

With so many options for different backgrounds you’ll never have to settle for a single solid colour again.
Ready? Here goes!
Divi Tiled Footer Background Code
Simply add the following code to your Custom CSS panel found in Divi > Theme Options.
/* REPEATED FOOTER BACKGROUND */
#main-footer {
background-color: none;
background-image: url("REPLACE WITH YOUR IMAGE URL");
background-repeat: repeat;
}Then add your own tiled image URL to the part where it says ‘REPLACE WITH YOUR IMAGE URL’.
And that’s it!
Keep reading if you aren’t familiar with where you should upload your background tile or to find more than 50 free background tiles to choose from.
55 Free Tiled Background Images (And How To Use Them)
Tiled images work great for this because the file sizes are so small that they barely add any additional load time.
Supernova Themes have an awesome collection of 55 background tiles which work perfectly for this.

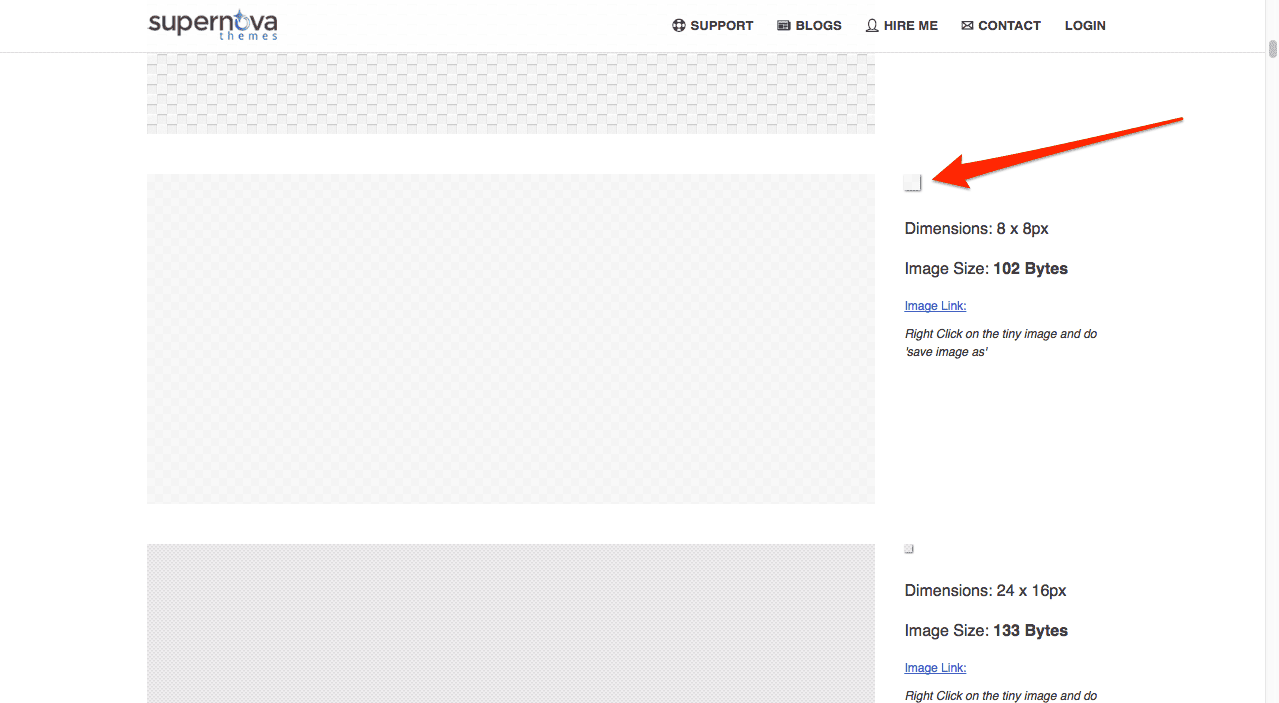
All you have to do is find the effect you want…

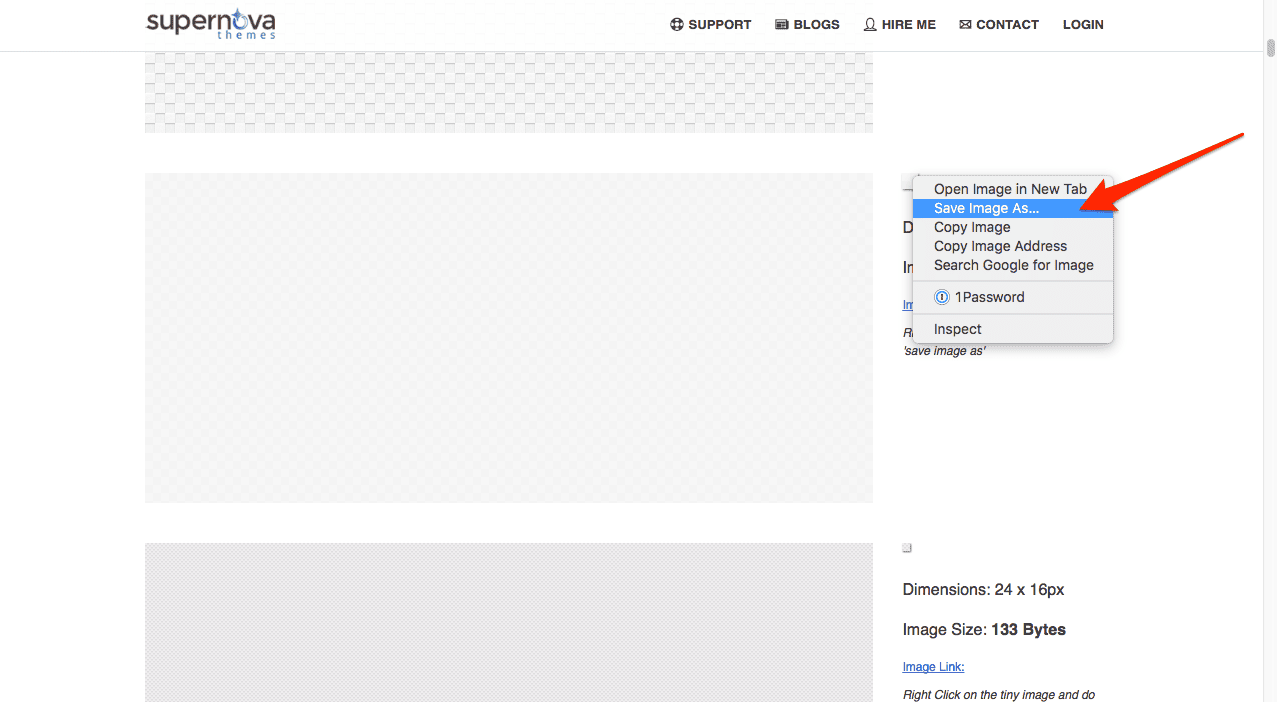
Right click on the small image tile and choose ‘Save Image As…’

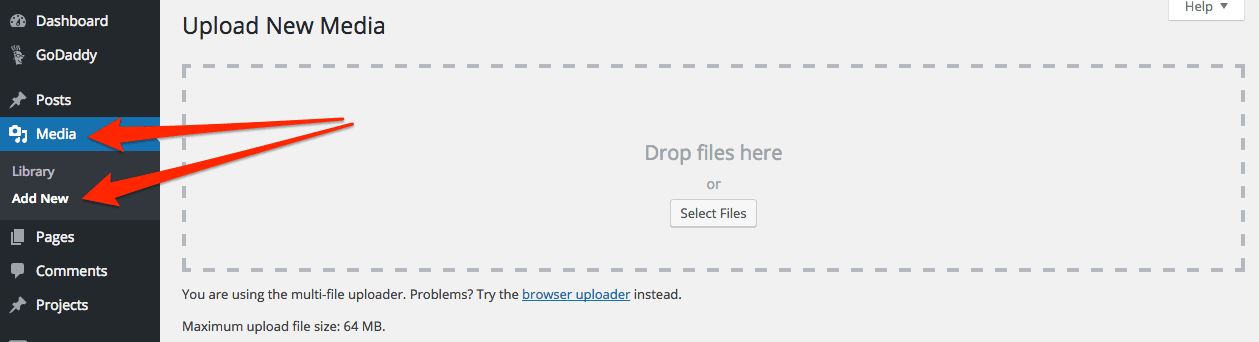
Once you’ve saved the image to your computer you should then upload it to your WordPress website.

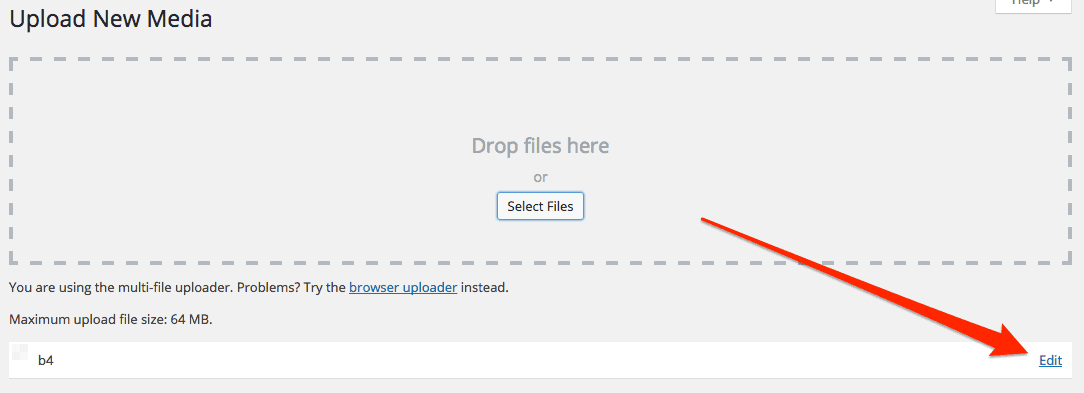
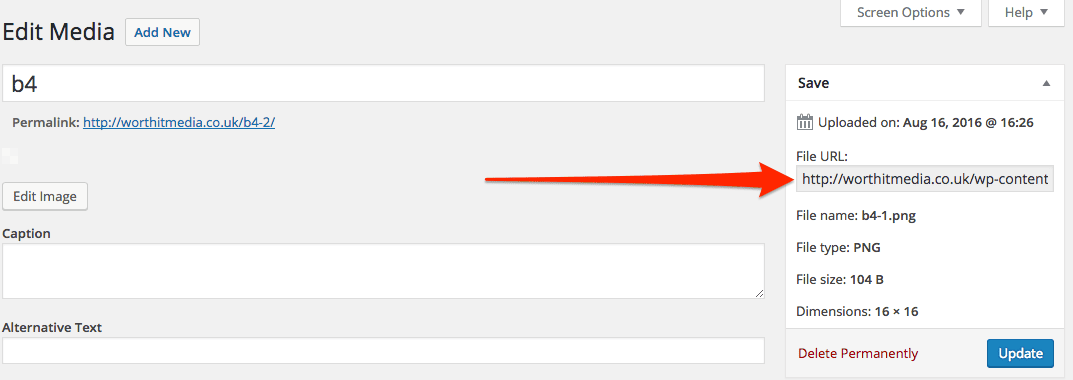
Once your file has uploaded you’ll then need to find the image URL. Simply click on ‘Edit’ next to your uploaded image.

Then copy the ‘File URL’.

You’ll then need to paste this URL into the code below where is says ‘REPLACE WITH YOUR IMAGE URL’:
/* REPEATED FOOTER BACKGROUND */
#main-footer {
background-color: none;
background-image: url("REPLACE WITH YOUR IMAGE URL");
background-repeat: repeat;
}So there you have it, a tiles background effect for your Divi website footer.
Questions or comments? Be sure to leave them below.
Have a great day!


It did not work here.