By default Divi comes with 2 blog styles called ‘fullwidth’ and ‘grid’. But what if neither of these really match the blog style you are going for? Fortunately there are several free resources that can help you change the look and feel of your Divi blog page. Perhaps best of all; achieving them on your own site should be easy and straight-forward.
In this short guide I’ll show you some of the free options available for sprucing up your Divi blog page and share with you the guides to do it yourself. But, before we get to those, let’s take a quick look at the two default Divi blog styles:
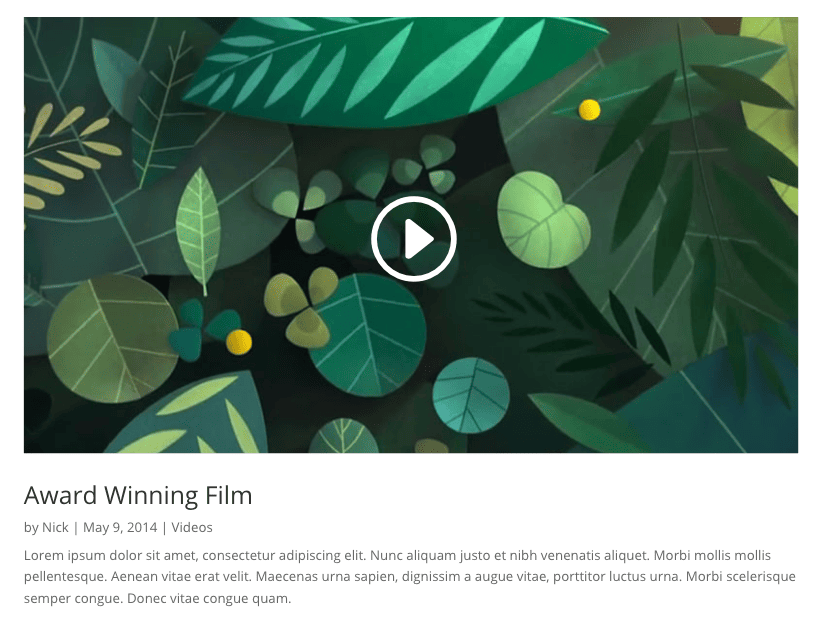
Fullwidth Blog Style
Fullwidth, as you’d expect, involves a large fullwidth featured image with the blog post title, meta information and post excerpt positioned underneath.

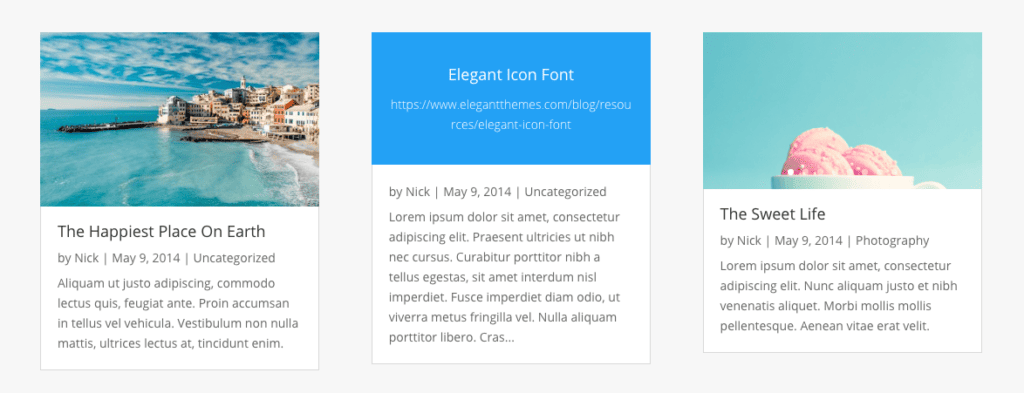
Grid Blog Style
The ‘grid’ style layout positions your Divi blog articles into columns (three columns for fullwidth sections, two columns if there is a sidebar). The blog post title, meta and excerpt are all positioned below your featured images. The grid layout is also commonly known as the ‘masonry’ style layout.

As well as these two default Divi blog styles there are also some extra styles that can be achieved with a little bit of work and know-how. In this post I’ve hand-picked only those layouts which work well across screen sizes, are well documented and offer the best compatibility.
Free Divi Blog Styles To Add To Your Website –
Elegant Themes Blog Style 2017
What it does: The Elegant Themes website was long overdue for an upgrade and thankfully the new design is much brighter and more modern. In this blog post the team share how you can give your site Divi blog the same modern style.
Style: Grid.
Difficulty: Follow the instructions on the Elegant Themes blog or watch the walkthrough video. You should be done in no time.

Check out the guide on ElegantThemes.com.
Animated Divi Blog Cards (Divi 100 Blog Module)
What it does: This free plugin by Divi creators Elegant Themes transforms the default Divi blog cards to something a little more animated and fun.
Style: Grid.
Difficulty: Perhaps the quickest and easiest transformation out of all of the options available. Simply install the plugin, activate it and you’re good to go.

Download the plugin and find out more.
Have I Missed Any?
I’ll continue to test and add new blog styles to this post as I discover them. If you know of any high-quality, easy and free Divi blog styles share them in the comments below.
Bonus Divi Blog Styles
I know that this post is all about free Divi blog styles but as there aren’t currently that many ways to easily style the Divi blog module I thought I’d share this bonus plugin.
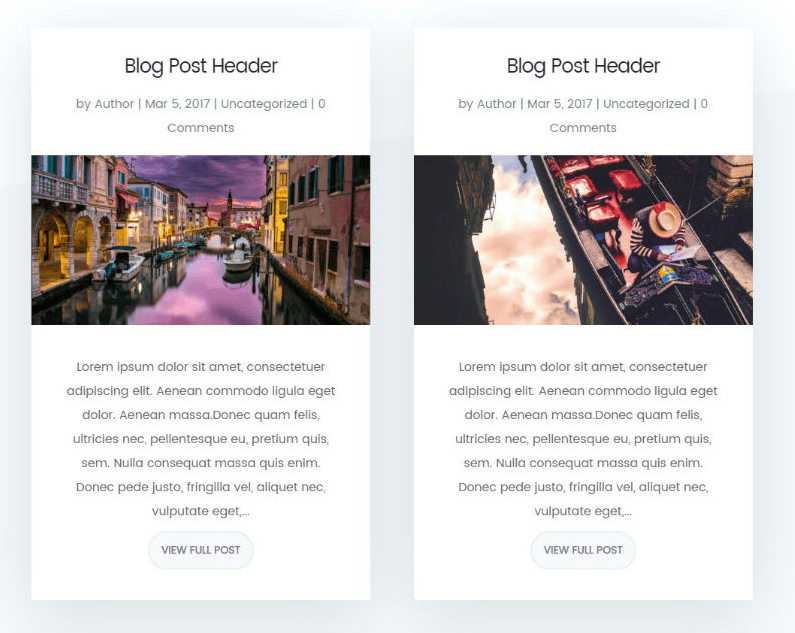
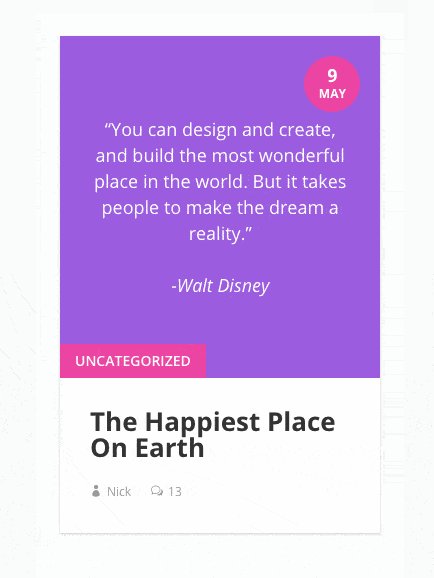
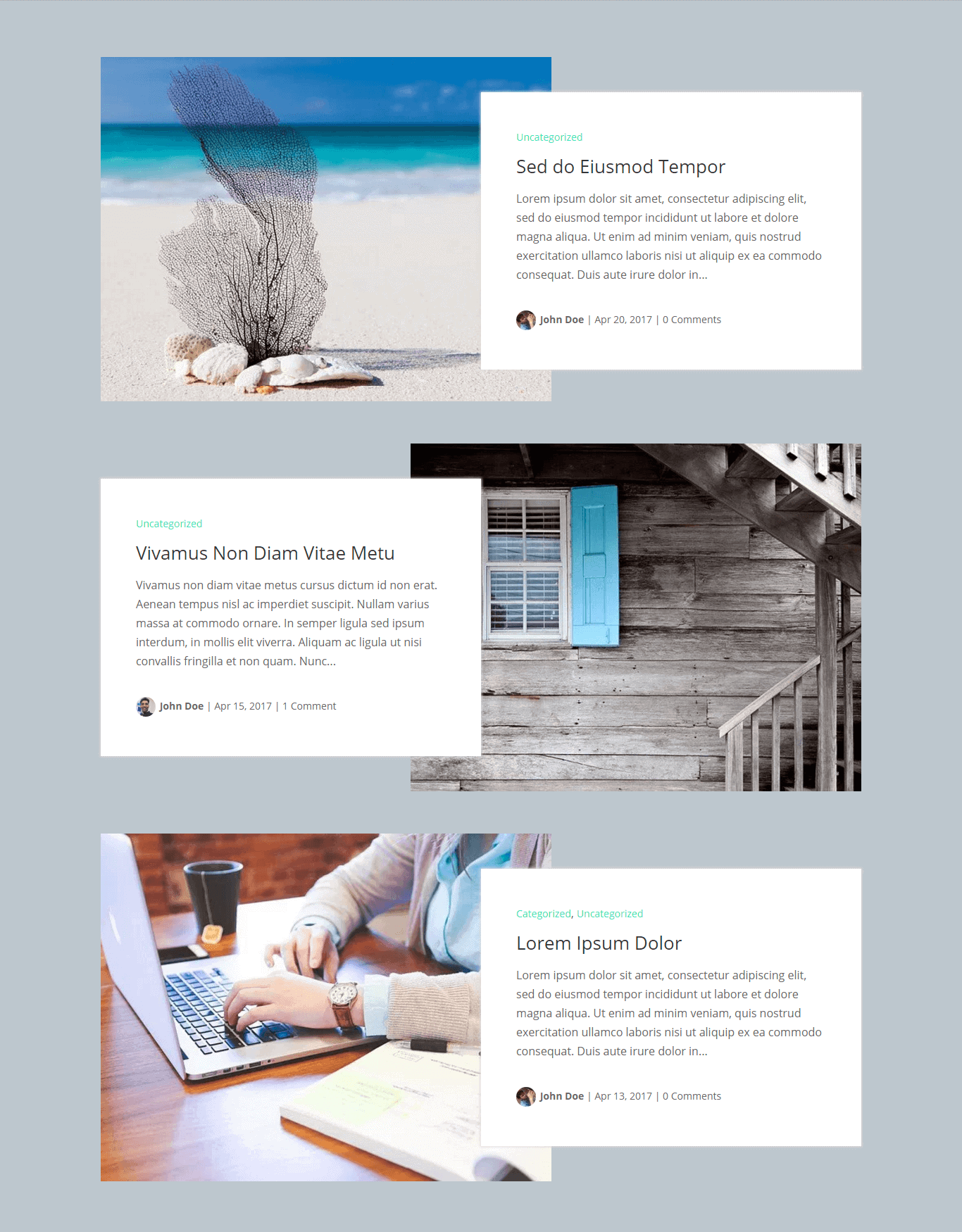
Divi Blog Extras is a premium plugin (so, not free) but adds one of my favourite Divi blog styles:

Doesn’t that just look great?
I’m a huge fan of this particular Divi blog style but there’s more reasons to love this plugin –
- It includes 6 different blog styles.
- Setting it up is as simple as adding another module in the Divi Builder.
- It only costs $19!
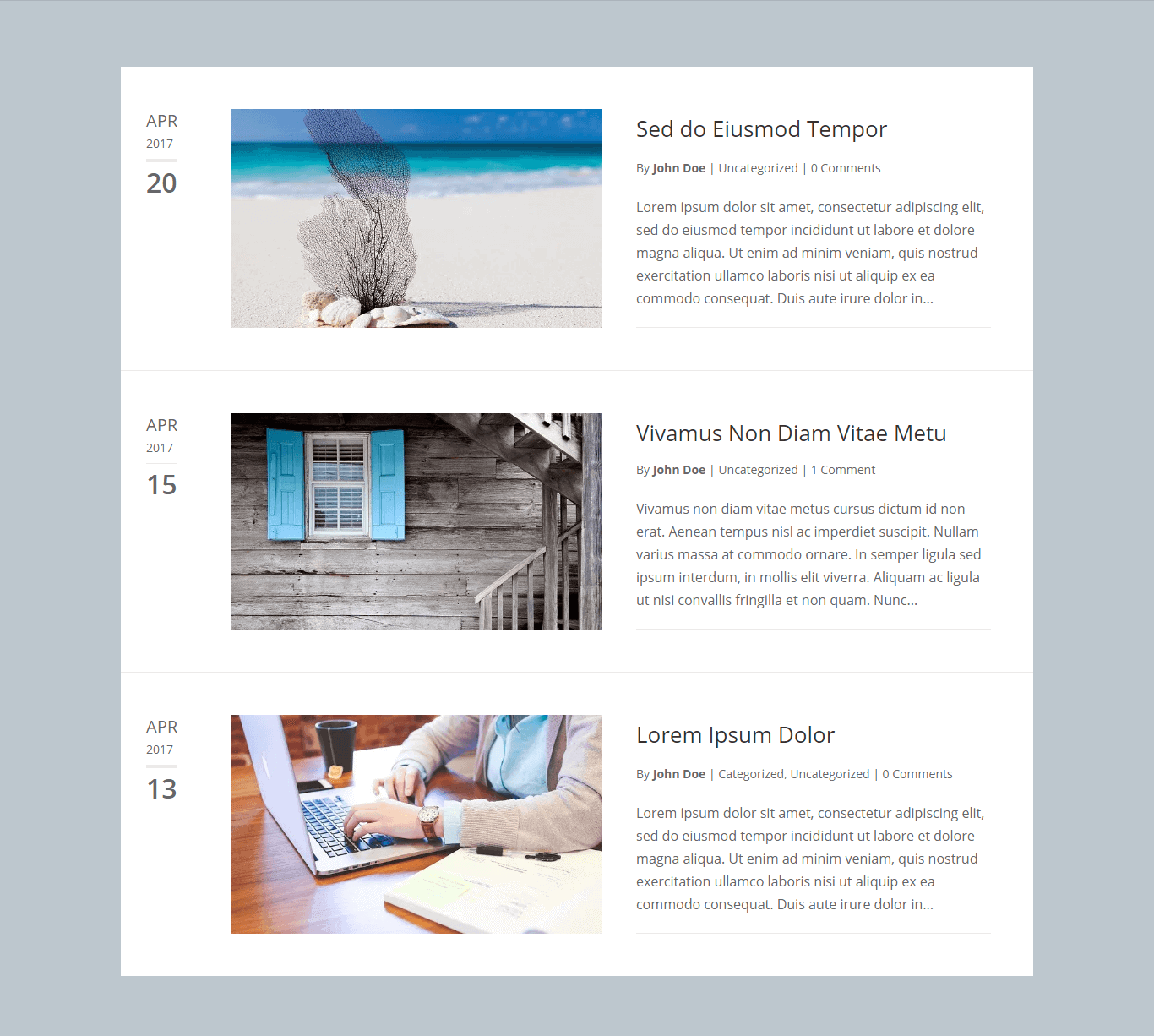
I’m not a fan of a couple of the blog styles (but hey, that’s just my personal taste), although I can certainly see them being useful depending on the look and feel of your site. Here’s a look at some of the other styles you also get:
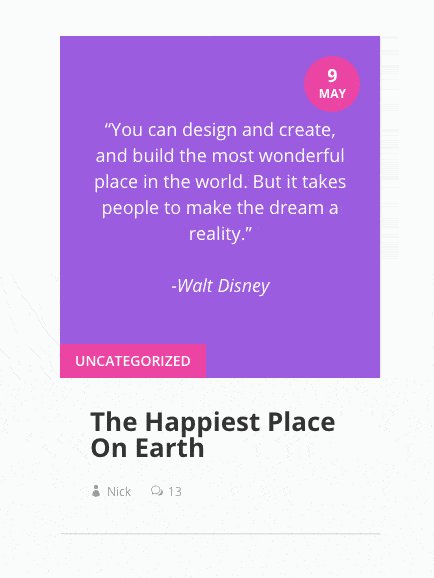
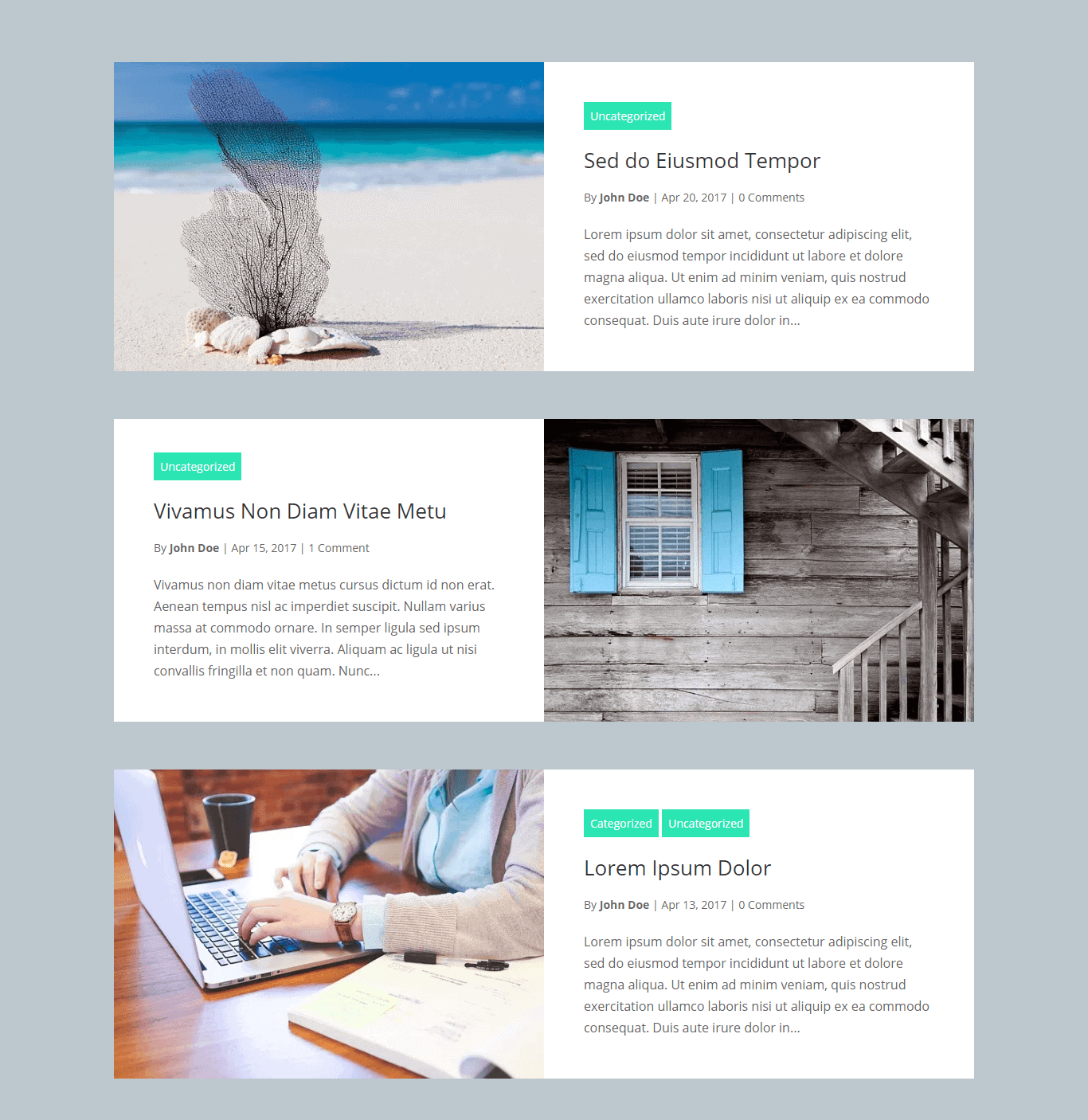
The ‘classic’ layout…

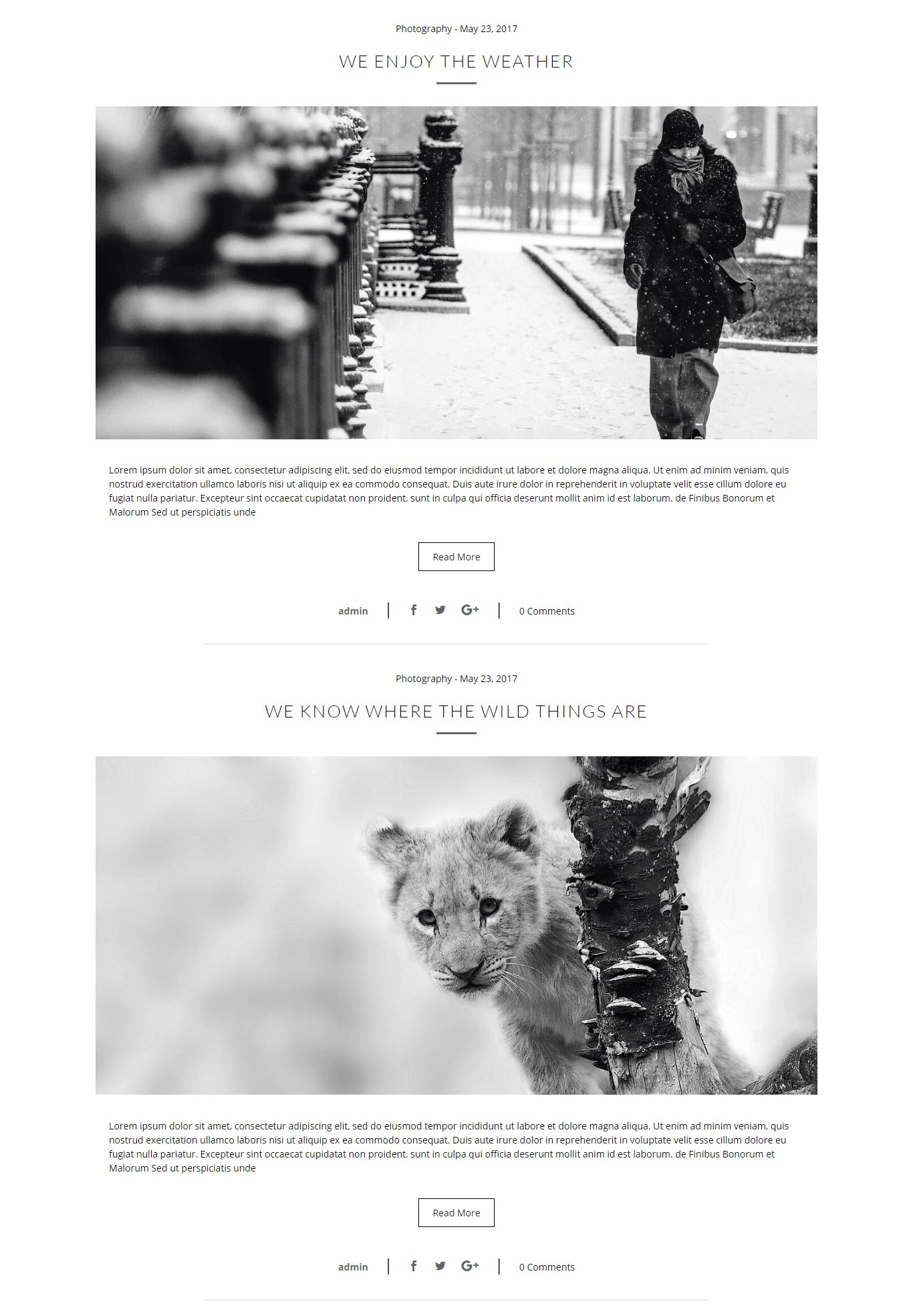
Text over full width image…

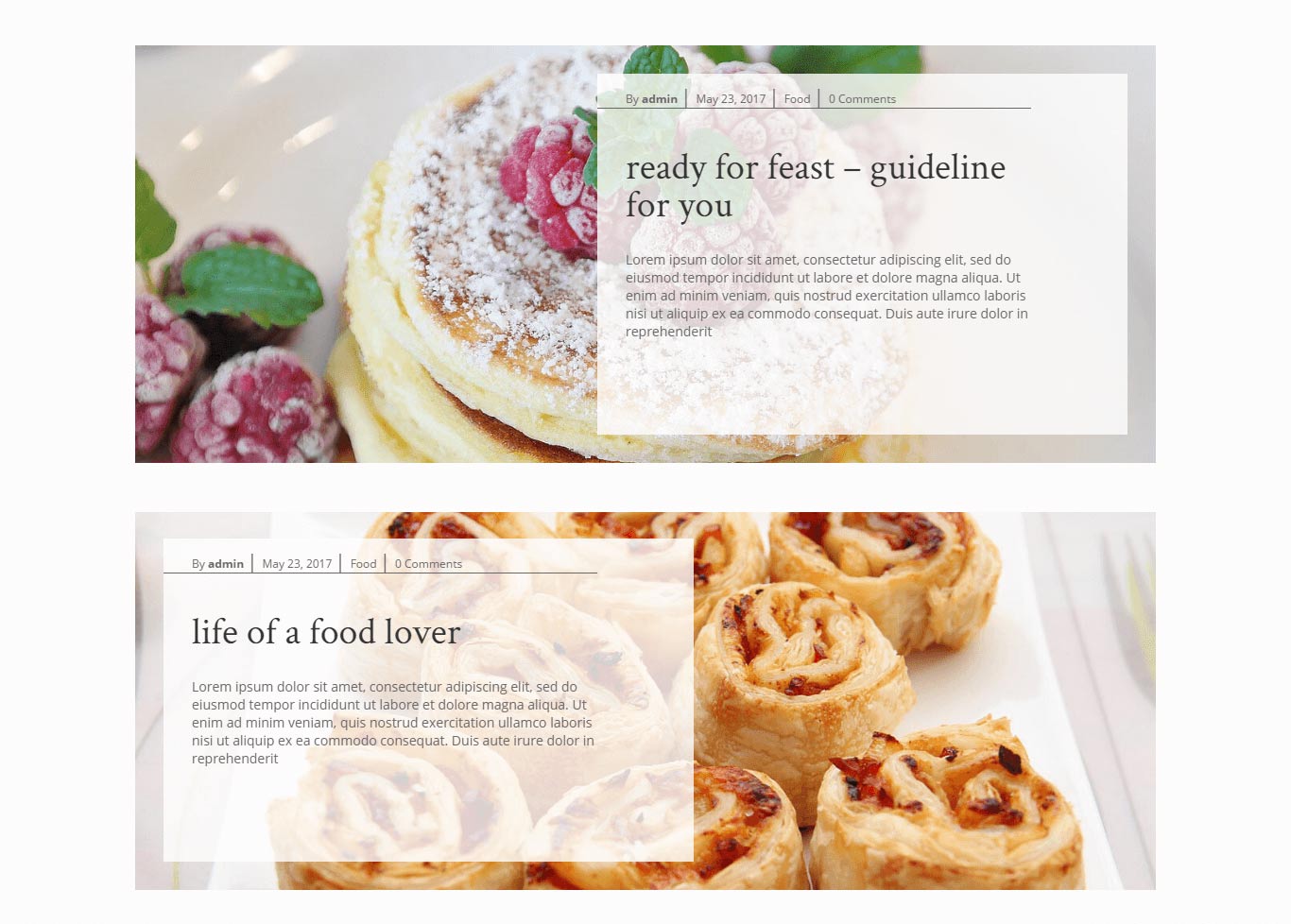
The extended box layout…

The extended grid layout…

I really love these layouts because they make an uninspiring Divi blog that bit more interesting.
But what I love more than anything is just how simple it is to make these effects happen. I love it when things are this simple:

You can grab your copy of Divi Blog Extras here for just $19 for a single site or $49 to use on as many sites as you like.
I’d still like to expand this post in the future with more free Divi blog styles so let me know of any I’ve missed in the comments below. Until then I hope these free layouts or this awesome plugin do the job.


0 Comments