So recently I was adding a new text widget to my Divi sidebar when I came across a small problem:
My theme settings were making my text widgets look rubbish!
Perhaps you’ve had similar problems in the past? Your Divi website is designed almost exactly like you want it to be but the widgets just don’t look right.
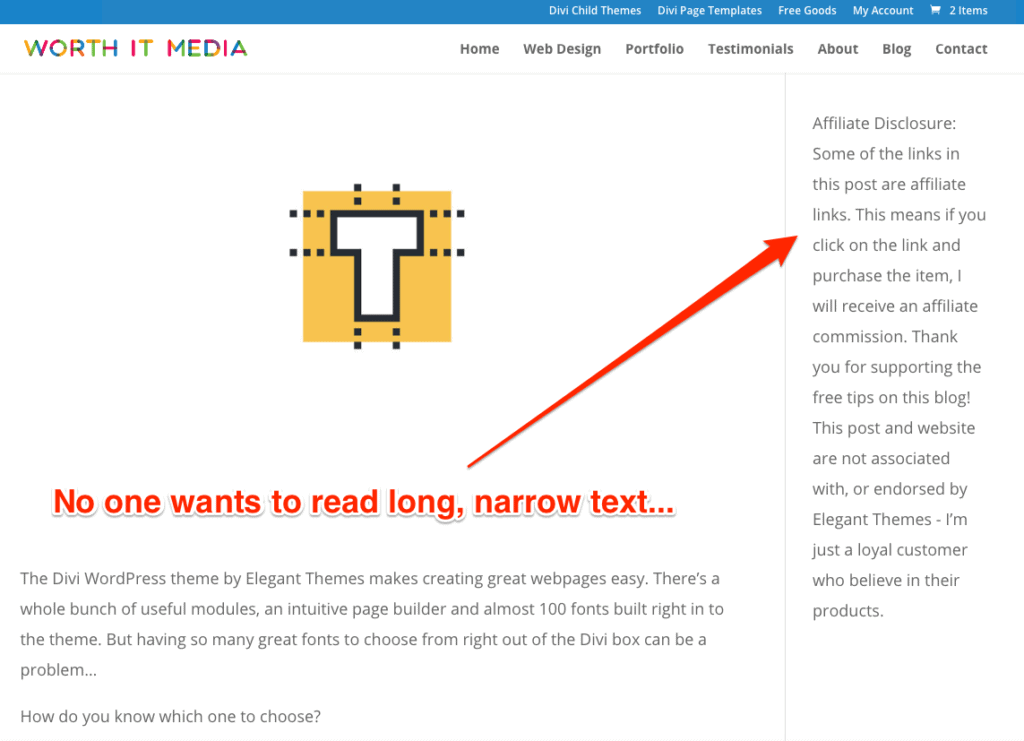
There were two immediate issues that I needed to fix: the text was too big and the text line height was too high. Here’s what I mean:

Fixing widget text that is too big (or small)
When it comes to changing how text widgets look adjusting the size of the text is perhaps one of the easiest things to do. It should take you less than a minute – possible two minutes if you aren’t yet sure what font size you’d like.
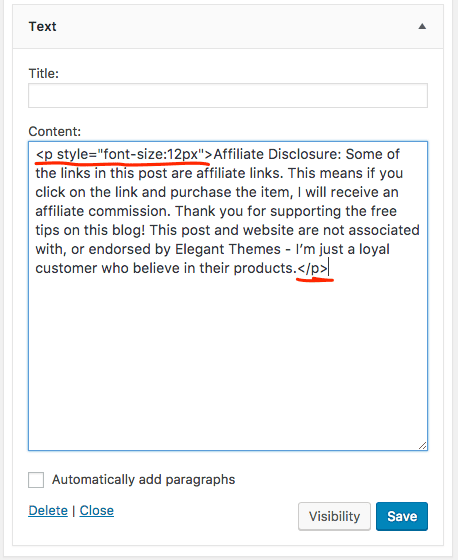
All we need to do is to encase your widget text in a HTML <p> tag; in English that means that we are going to tell the world that this a paragraph and we want it to look a certain way.
Your text should look like this:
<p style="font-size:12px">Your text here</p>So we’re telling it that the paragraph style should have a font size of 12 pixels. We then finish with </p> to let it know that the paragraph styling should end.
You can change the font size – or a number of other things – to achieve the look you are after. Why not try some of these other paragraph styles too?
- Change the font: <p style=”font-family:courier;”>Your text here</p>
- Change the alignment: <p style=”text-align:center;”>Your text here</p>
- Change the text colour: <p style=”color:red;”>Your text here</p>
- Or even stack several of them together: <p style=”font-family:courier; text-align:center; color:red; font-size:10px;”>Your text here</p>
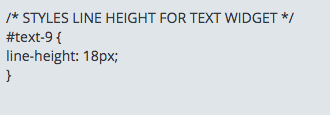
Here’s how my text widget looks now by simply giving it a font size of 12px.

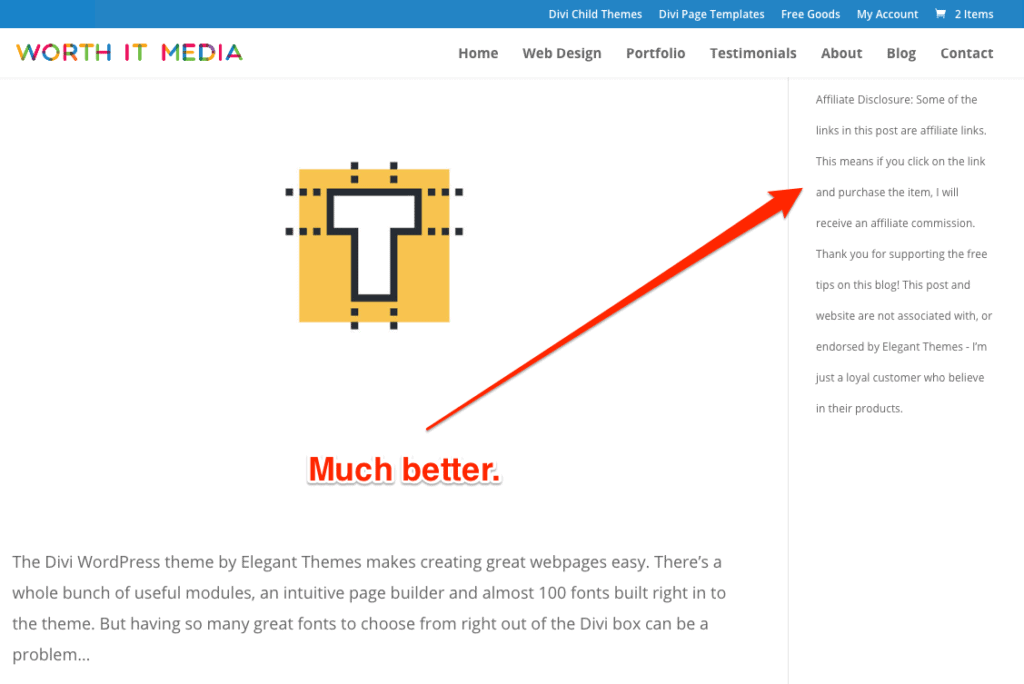
And here is how the text widget looks to website visitors.

So the text widget has already improved a lot by making the text smaller but the theme line height still makes the widget text look messy. Next we will reduce this to make it more appealing.
How to style Divi text widgets with CSS
The next thing we are going to do uses a different kind of code – but don’t worry, it is just as easy as what we just did. You won’t need to know any code or even what CSS means to get this to work.
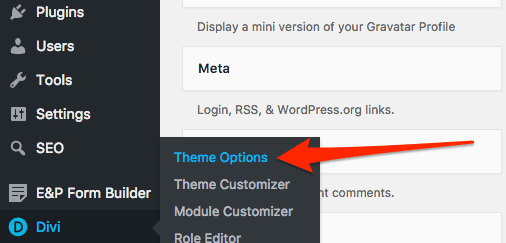
So now we need to go into the Divi Theme Options panel.

In the Theme Options panel we need to scroll down to the bottom and find the Custom CSS box, this is where we will put the code that will reduce the widget text line height.

Now that we know where the code needs to go we now need to find the unique widget ID. You see, every widget on your WordPress website has a unique ID that identifies it. You’ve probably never seen this before and didn’t even know existed but that’s ok, there’s only a few scenarios where you might need to know a widget ID and this is one of them.
To find the widget ID we are going to use your web browsers built in inspector. For this example we will be using the Google Chrome browser but it will also work with other browsers too.
Open a new tab in your browser and go to a page where you can see your text widget (such as a blog post). Be sure to keep your Theme Options page open too as we will need this in a moment.
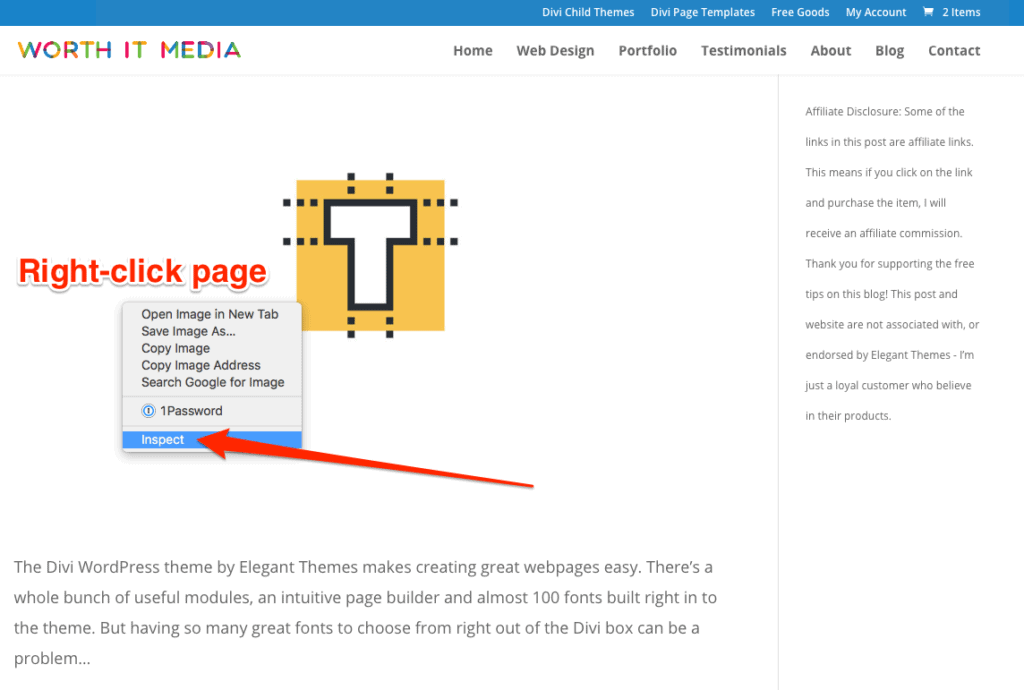
- Right-click on the page where your widget is located and open the ‘Inspect’ command.

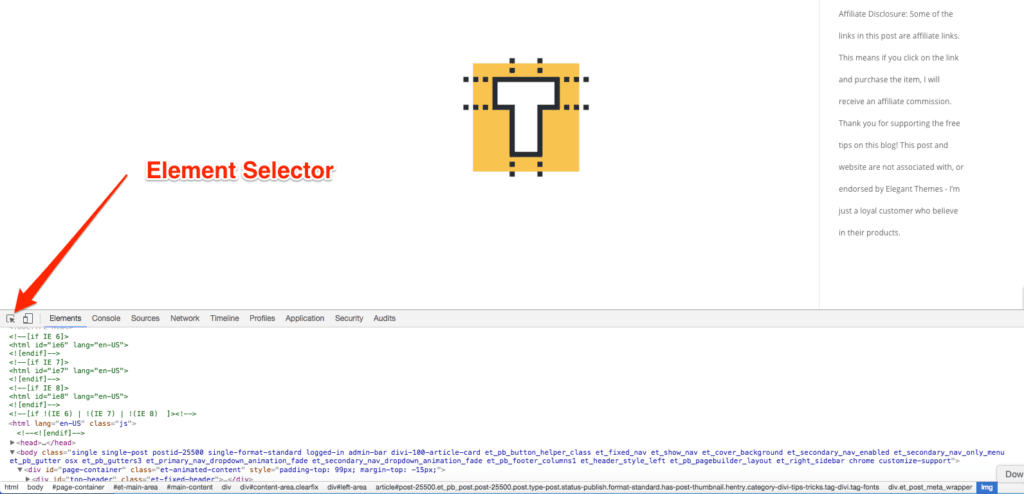
- A rather confusing looking screen will pop up: don’t worry! All we need to do now if click on the little icon in the left which will allow us to select certain elements on the web page.

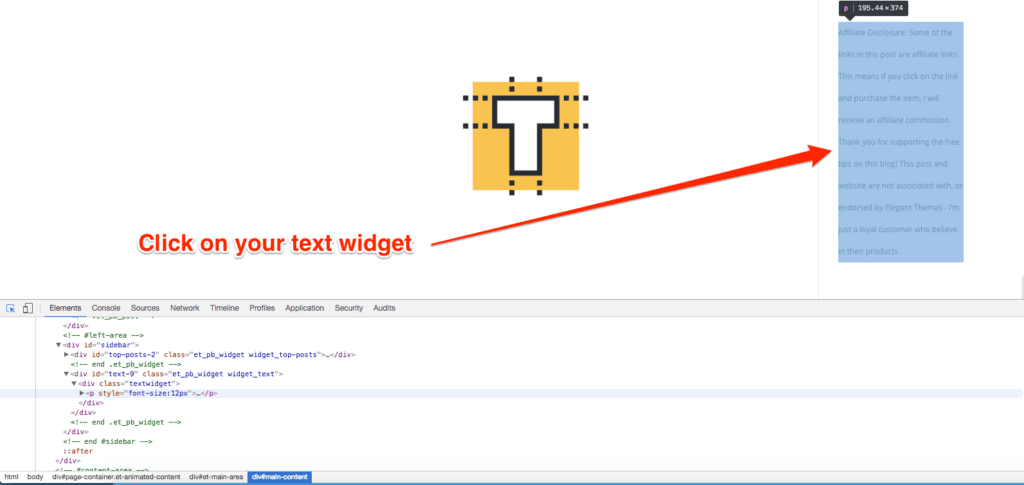
- Hover over your text widget and click on it.

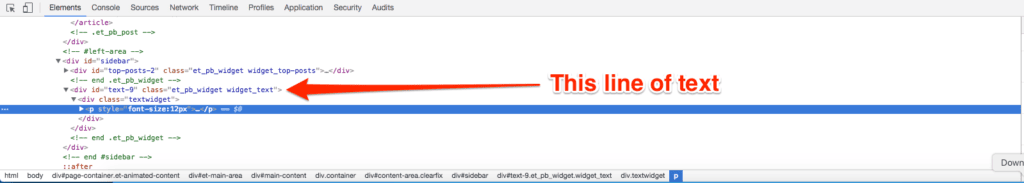
- You will now be presented with the code for the text widget in the bottom panel. Now we simply have to find the text widget ID which is usually two lines above. Look for a piece of text which looks like this except the part in bold will likely be different: <div id=”text-9” class=”et_pb_widget widget_text”>
- Found it? Congratulations! The bold part of the text is your text widget ID, so in the example above my text widget ID is ‘text-9’. Make a note of your text widget ID and then we can move on…
The tough part is over, now it is simply a case of taking your text widget ID, putting it into you Custom CSS box and then telling it what you’d like it to do. Here’s how…
Open up the Divi Theme Options panel and head to the Custom CSS box (it should already be open from before). Now paste or write in your text widget ID like this:

Now add # before your text widget ID and follow it with a space and a { like so:

Next, because we want to reduce the line height we are going to add ‘line-height: 18px;’ below the text widget ID. Just like changing the size of the text before we can also change the line height, so play around with it until you get the desired look.

To finish off our code we need to close it with a } like this:

At this point your code is ready to go, but before we hit save we should label it so that we have a reminder of what it does. You can add a note by writing /* Your Note Text */ above your code, be sure to give it a label that you will recognise.

Our completed code looks like this:
/* STYLES LINE HEIGHT FOR TEXT WIDGET */
#text-9 {
line-height: 18px;
}Finally, go ahead and save your code by pressing the Save Changes button. Our text widget now looks like this:

Styling Individual WordPress Widgets In Divi Is Easy When You Know How
Changing the look of individual widgets is easy once you know how. When you know that every widget has its own unique ID number you realise that you can bend any widget to your will. The only thing that is stopping you is being able to create or find the code to make the changes you want.
So give it a go and make your Divi website shine!



I have to say these are genius solutions. I am really astonished by simplicity of provided steps. Great article thanks.
Before I came across this site, I was thinking of CSS I could write in custom css.
What for though??)) when I can style each widget individually. Thanks!