Recently I’ve been giving my own personal website a bit of a much-needed makeover and I came across an issue which has bothered me on and off for a while: the Divi bottom bar (where you would usually find the copyright and social icons) sticks to the bottom of your content and not the bottom of the screen.
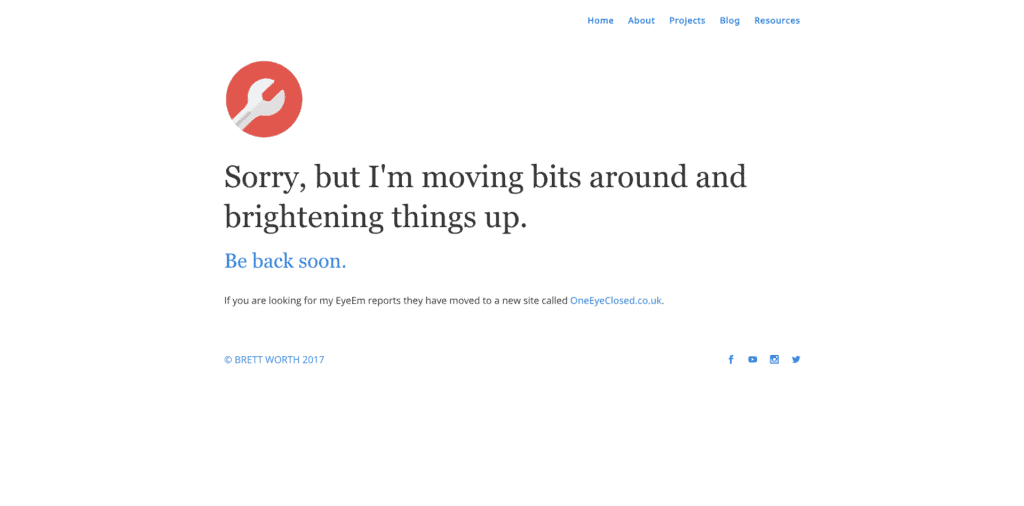
So why is this an issue? Well take a look at the screenshot of my construction page below –

Construction page at brettworth.com
See how my bottom bar/footer copyright is positioned just under my main content? Then there is a big white space between the bottom bar and the bottom of the screen – not good!
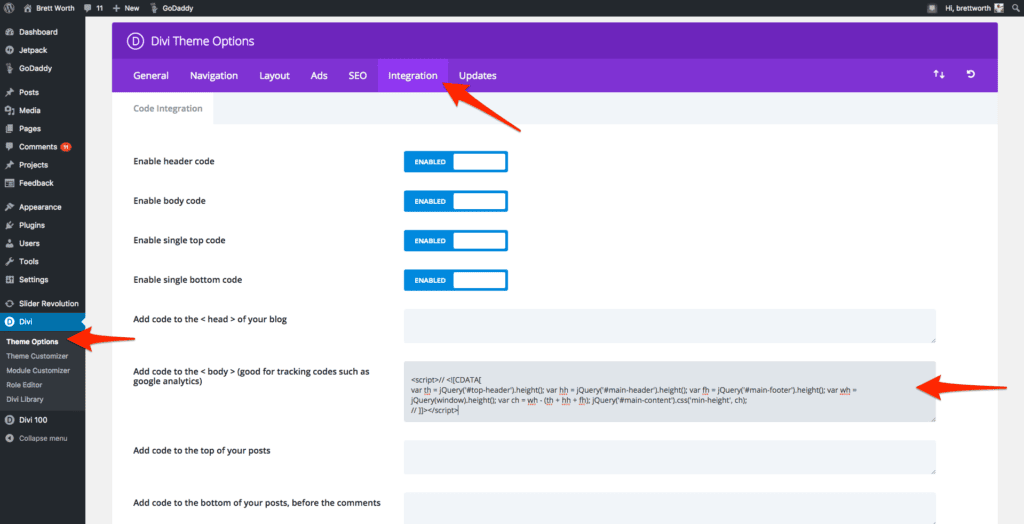
Thankfully the fix for this is really simple and we just need to add a few lines of code to the Divi > Theme Options >Integrations tab. So go ahead and drop the following code into the box that says ‘Add code to the <body>…
<script>// <![CDATA[var th = jQuery('#top-header').height(); var hh = jQuery('#main-header').height(); var fh = jQuery('#main-footer').height(); var wh = jQuery(window).height(); var ch = wh - (th + hh + fh); jQuery('#main-content').css('min-height', ch);// ]]></script>
Like so…

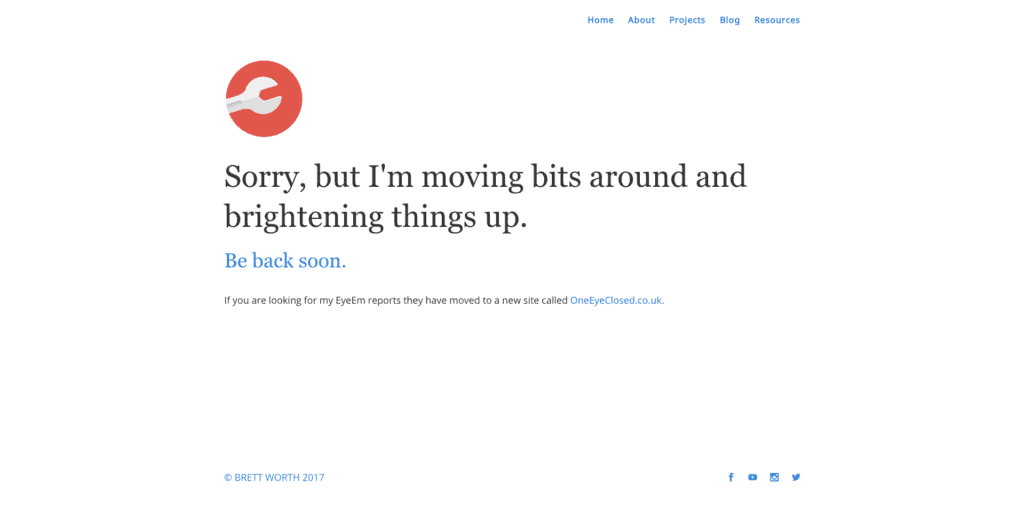
The result will fix the bottom bar to the very end of the page so your page will now look like this…

Much better! Now it doesn’t matter how short the page content is because the bottom bar and all of your copyright information will stick to the bottom of your page and not your page content.
And that’s all there is to it.


Exactly what I needed, thank you! Worked great. 🙂
I had to modify the code like this to make it work for me:
window.onload = () => {
var th = jQuery('#wpadminbar').height();
var hh = jQuery('#main-header').height();
var fh = jQuery('#main-footer').height();
var wh = jQuery(window).height();
var ch = wh - (th + hh + fh);
jQuery('#main-content').css('min-height', ch);
}