Here’s a clever little trick that I figured out recently whilst collaborating on a new Divi website.
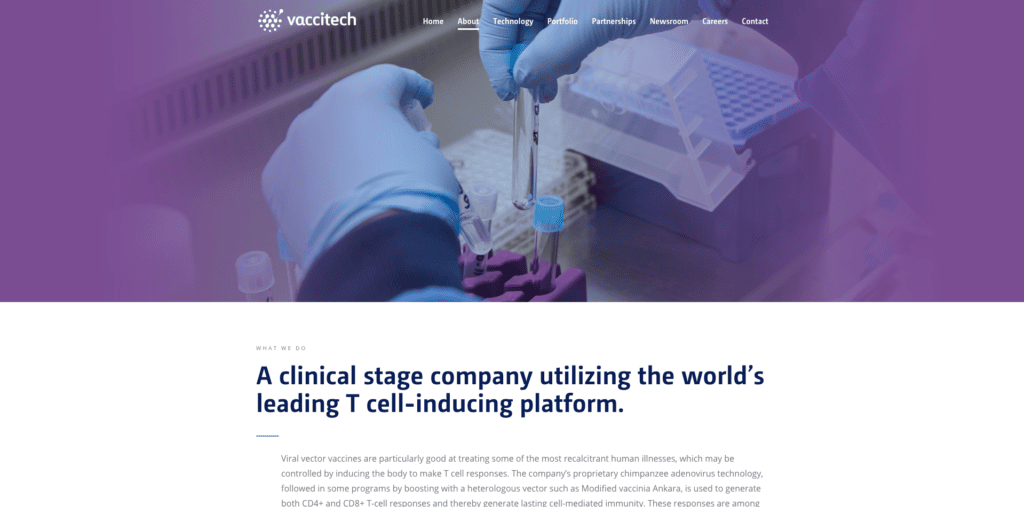
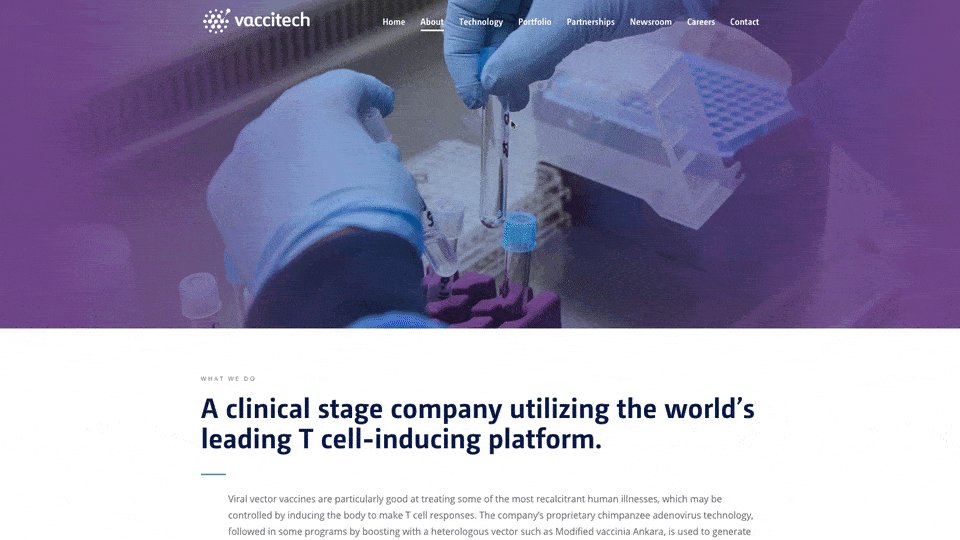
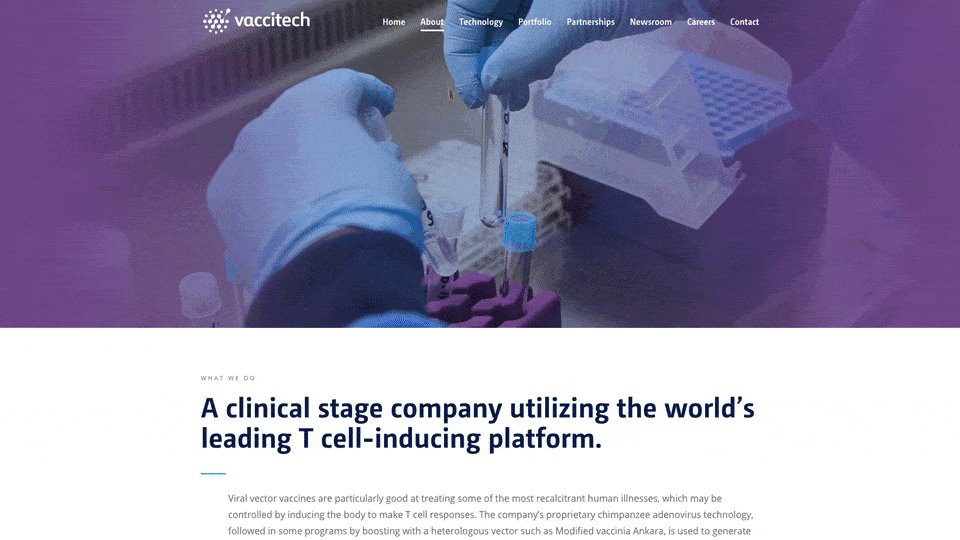
One of the effects that we wanted to achieve was to have a transparent fixed menu bar that would change to a translucent blue as the visitor scrolled through the site.

The transparent menu looked great with the companies branding, and Divi made this super easy via the Divi Customiser.

But there was one problem:
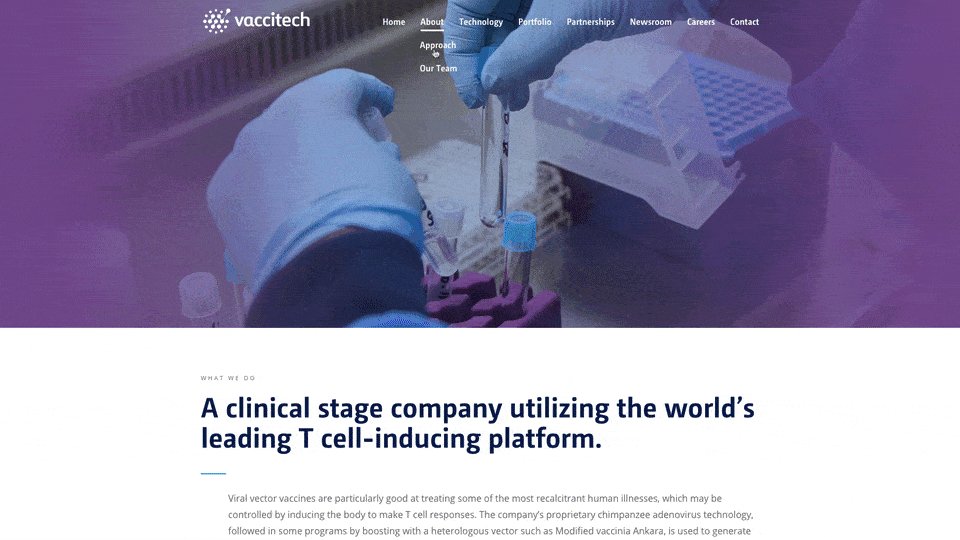
The dropdown menu was always transparent!
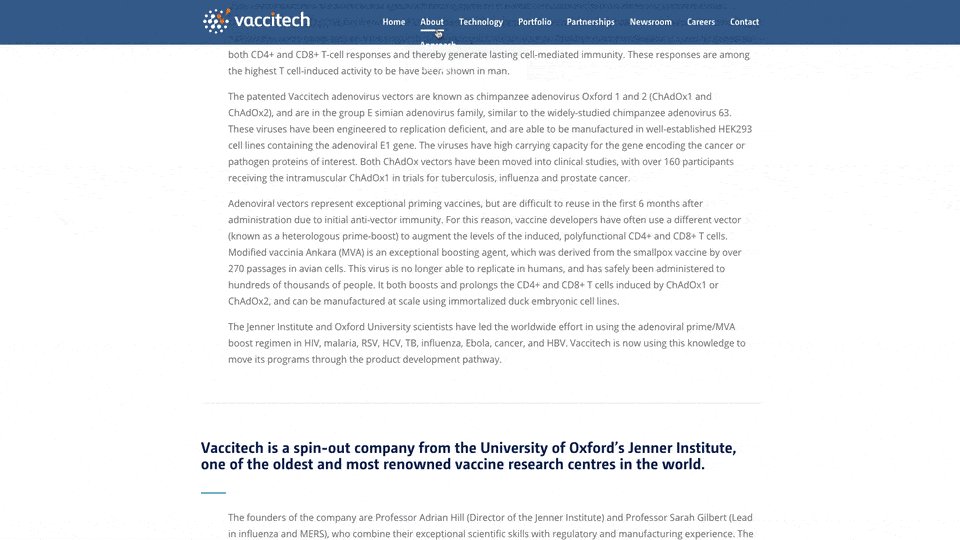
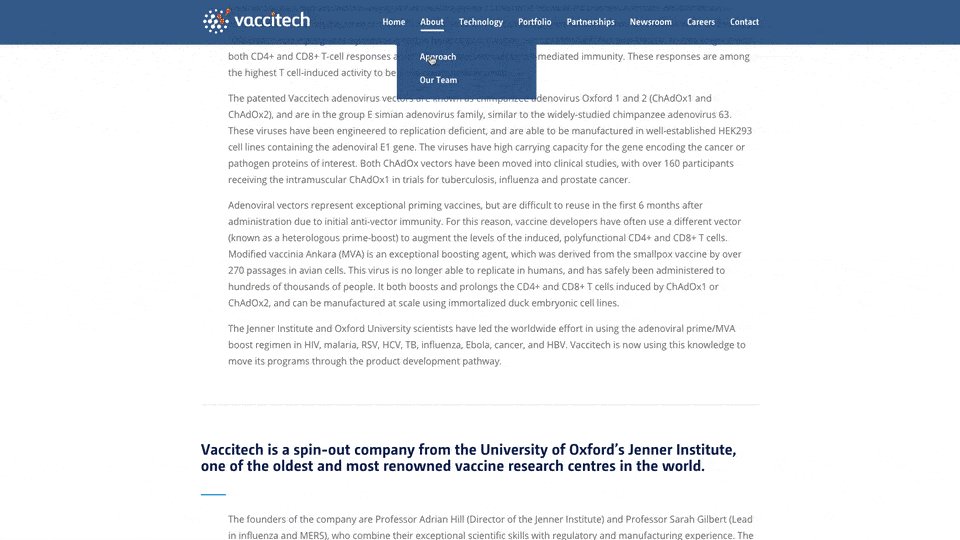
When a visitor first lands on a page our transparent Divi menu and the dropdown menu looks awesome.

But then the visitor scrolls down the page and if they then try to use the dropdown menu… Well, it’s not so good.

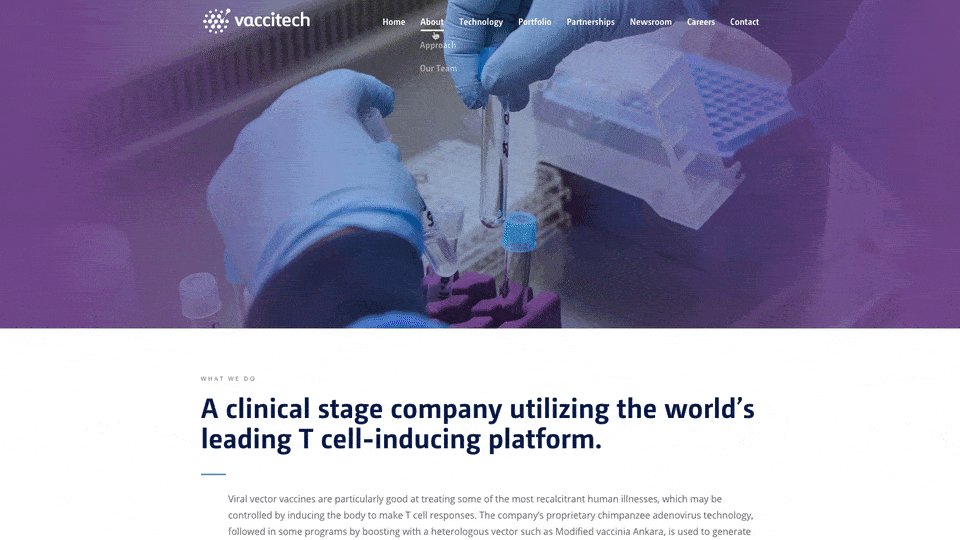
Transparent dropdown menu is a problem with Divi.
The dropdown menu background remains transparent making it near impossible to see the menu items properly.
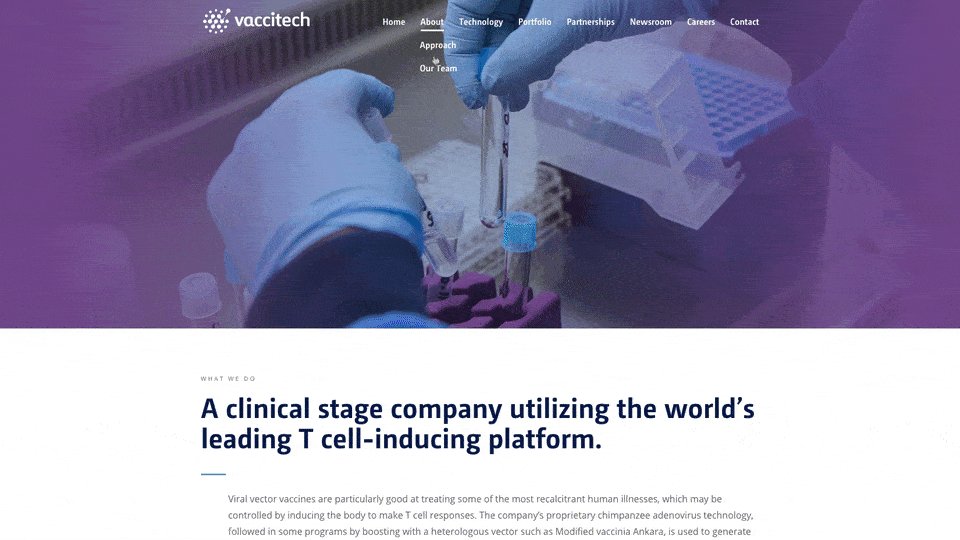
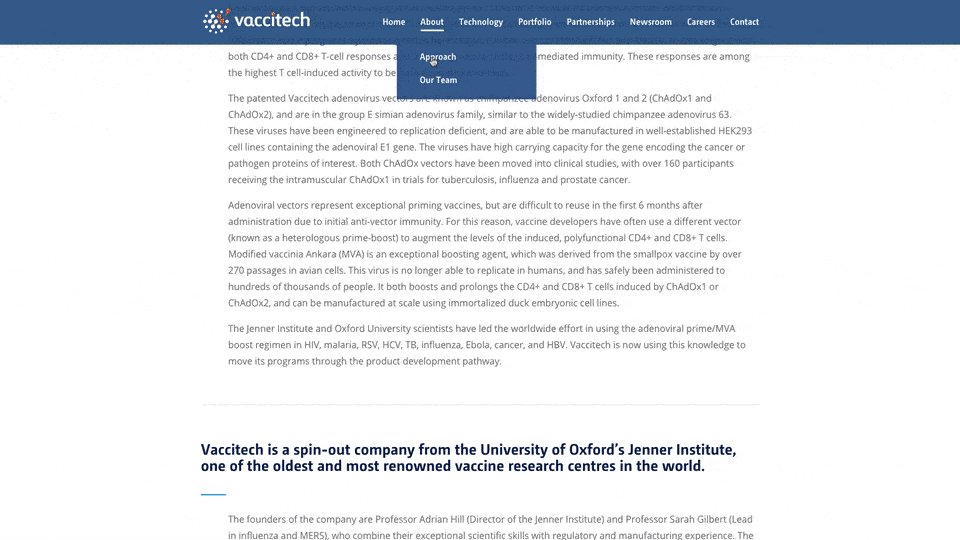
What we need are two different styles for our menu dropdown: one that is transparent (like we have already, styled using the options in the Divi Customiser), and another that deals with the fixed navigation menu when the visitor is scrolling around the site. The end result should look like this:

Transparent dropdown menu at the top, translucent dropdown menu when scrolled.
Time for a little bit of CSS magic!
Thankfully, the code we need to do this is really simple. All you have to do is place the following code into your Custom CSS section or add it to your child theme CSS file. Ready? Here goes…
#main-header.et-fixed-header .nav li ul {
/*** PLACE YOUR CUSTOM CSS CODE HERE, EG:
background-color: #000;
***/
}Place your custom code in the appropriate place and save your changes. Here is how my version looks:
#main-header.et-fixed-header .nav li ul {
margin-top: 0px;
background-color: rgba(27,75,128,0.85);
}And, as simple as that, your fixed menu dropdown will now have a new style when you scroll through your site. Neat!


Hi there, is it possible to change the colour of the text in the fixed menu dropdown? Thanks for any advice you can share!