I recently had an interesting and unusual request from a client based in Bangkok. You may have heard that the King of Thailand, one of the world’s longest reigning monarchs, has sadly passed away. Like many businesses throughout Thailand my client wished their website to be toned down in order to pay their respects.
Fortunately their request was as simple as the solution.
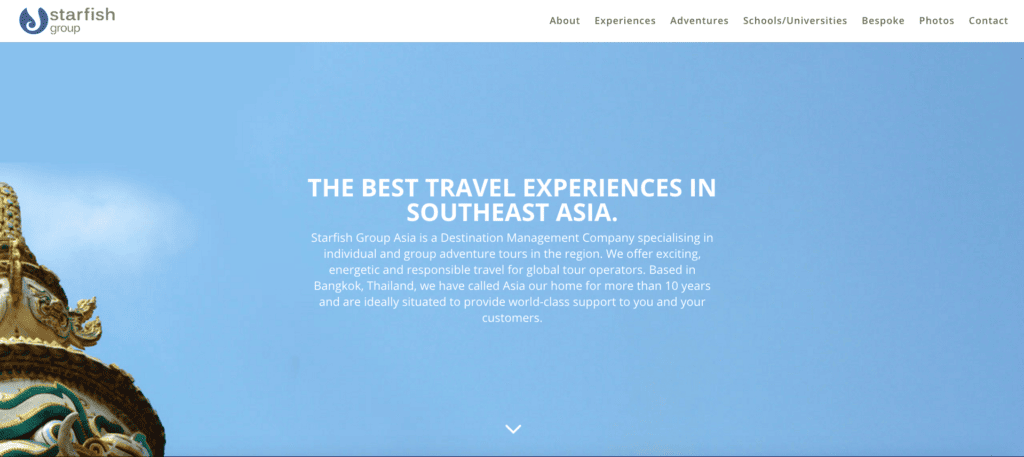
They wanted to turn their entire website colourless/grayscale during a period of national mourning. Here’s what their website normally looks like:

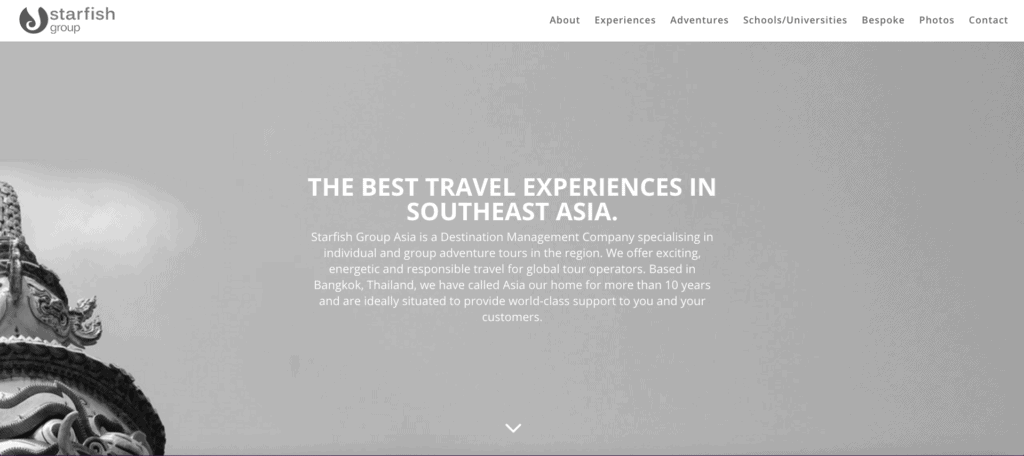
And here is what they wanted to achieve:

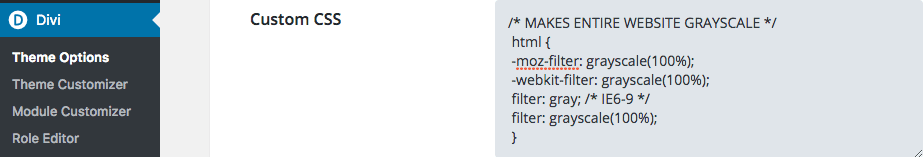
Making an entire website grayscale in Divi is extremely simple. All you have to do is copy and paste the following code into the custom CSS panel in the Divi Theme Options pane.
/* MAKES ENTIRE WEBSITE GRAYSCALE */
html {
-moz-filter: grayscale(100%);
-webkit-filter: grayscale(100%);
filter: gray; /* IE6-9 */
filter: grayscale(100%);
}So it should look something like this:

Using the Custom CSS panel in the Divi Theme Options is ideal because you can add or remove the code quickly. If however you’d like to make your entire Divi website grayscale for a long period of time then why not add the code to your child theme CSS instead?
So there you have it, a really simply way to show your respects during a time or mourning or any other reason why you would want to grayscale your entire website.
Unfortunately Internet Explorer 10 and 11 no longer support ‘filter’ which means that IE10 and 11 browsers will render the site in colour. As yet I haven’t found a simple solution that would be able to achieve the same effect on these browsers. If you know of a way, let us know in the comments.


Thanks for the article! Are you sure this works on IE11? I tested this without success so far 🙁