That said, our websites aim to be as simple as possible for non-technical users to update and manage. We love Divi because it does much of the work for us in this respect, but there’s always some things we wish we could do differently.
Full width Divi content on posts
One of the things we’d love to see in a future update is the ability to set global rules for post content. More specifically, we’d love to have every post use the full width Divi builder without having to remember to activate the setting.

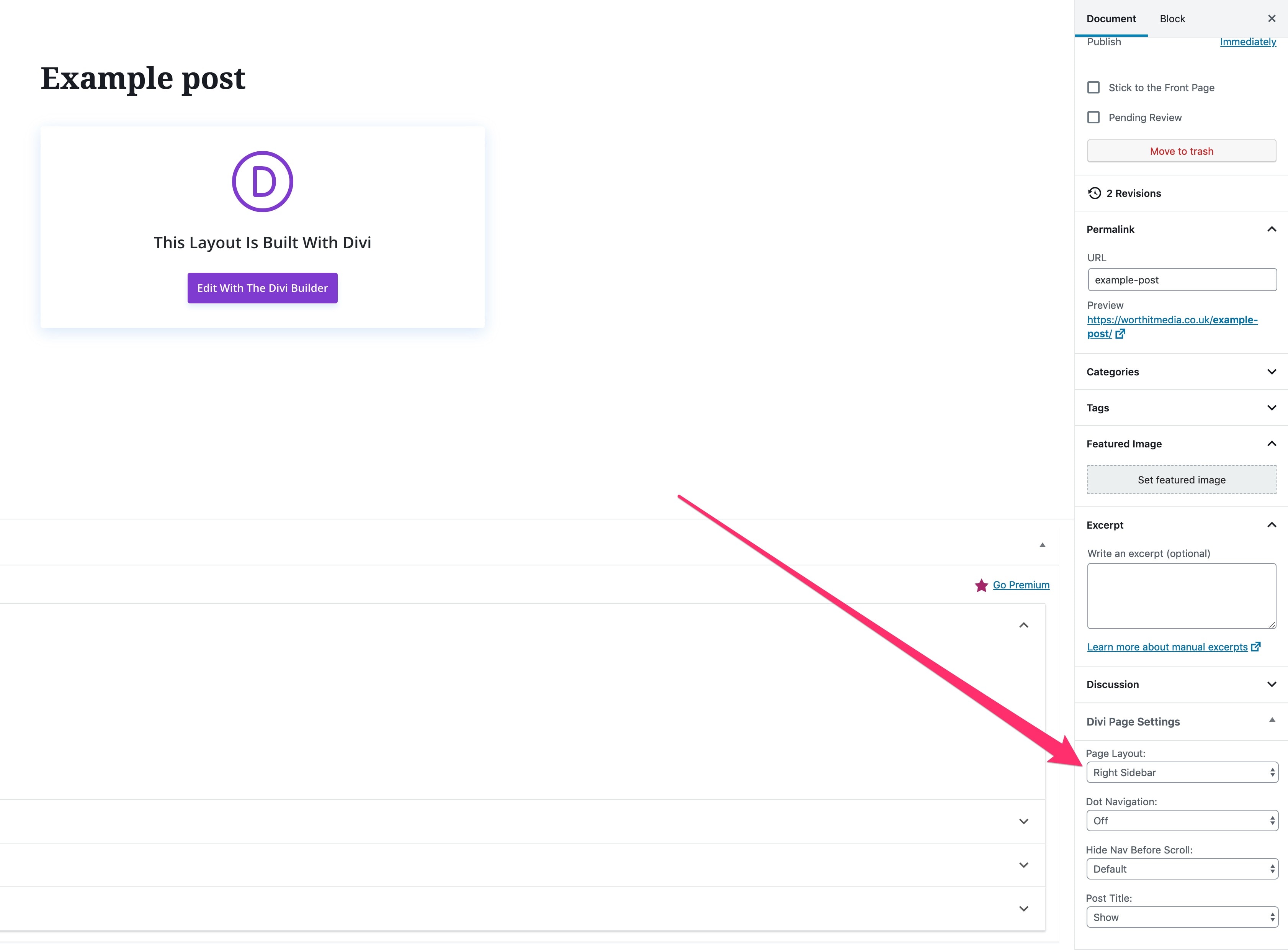
Sneaky Divi Page Settings
9 times out of 10 our clients would forget and then when they go to publish their post they don’t know what went wrong – and we can totally understand why.
Well, no more! Here is a nifty bit of code that you can add to your child theme or Divi Custom CSS section which will make the content fullwidth on every post. There’s no need to change the Page Layout options…
.single #sidebar {display: none;}
.single #left-area {width: 100%;}
.single #main-content .container:before {width: 0;}Bonus – hide the post title/meta and featured image by default.
Now that we’ve made the Divi post content full width by default we could go a step further and automatically hide the post title too.
In the Divi Post Settings pane you have the ability to turn off the default post title so that you can use a module, but again – in the interest of less clicks and errors – you can simply use the following code to disable the post name by default:
.single .et_post_meta_wrapper{display: none;}Hopefully this will save you some extra clicks each time you publish your posts and who knows, maybe your mouse or trackpad will last just that little bit longer!

Brett Worth
Brett founded Worth it Media out of a love for simple and honest website design. An independent Divi website designer & consultant based in the UK, he works with people from all over the world to create a meaningful and affordable online presence.


0 Comments