I’ve said it over and over again: I love working with the Divi theme, but – and there is always a ‘but’ – there’s some features I wish were already baked in.
One of these features which I would love to see implemented in the future (and considering you are reading this post I’m sure you would too) is an option to change Divi’s default thumbnails to be square.

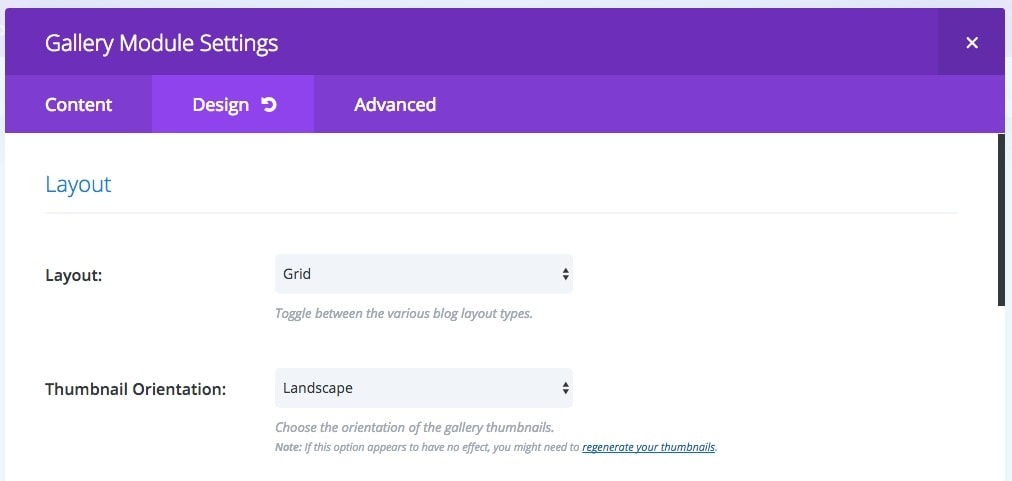
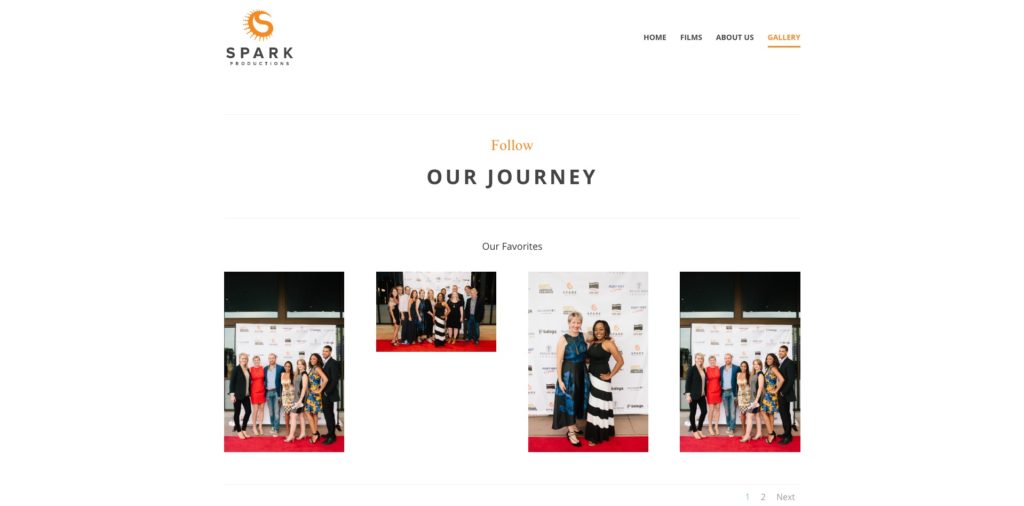
Currently the thumbnails in the gallery module can either be set to either landscape or portrait, which ends up looking like this:

A client asked me to add some new images to their Divi gallery module, of course all of the images were square cropped so neither the landscape or the portrait thumbnail settings looked right.
There was only one thing for it: I had to make the gallery module thumbnails square.
Here’s how I did it and you can too…
First of all you’ll want to create a child theme if you haven’t already. Our solution will require us to add some code to Divi’s functions.php file and doing this without a child theme will mean that every time you update Divi you will have to repeat this entire process again.

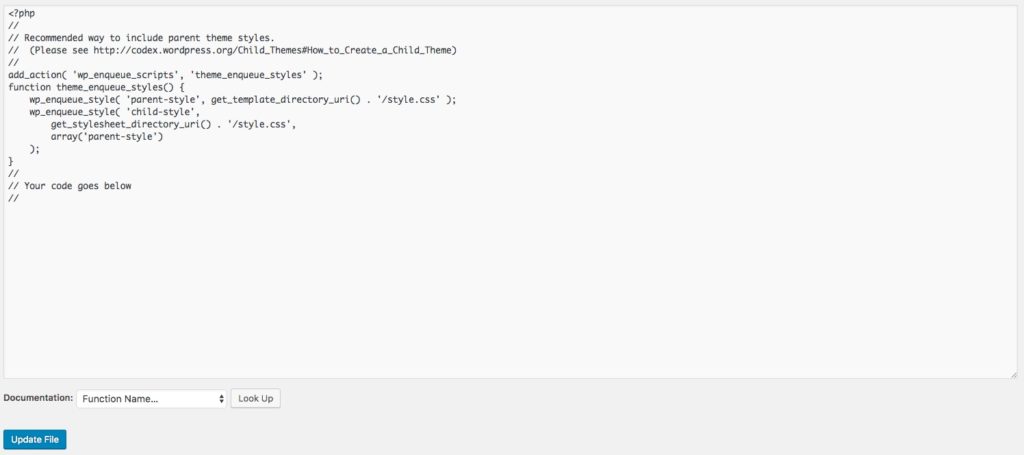
Edit your functions.php file in your child theme and add the following code to it –
function my_et_pb_gallery_image_size( $size ) {
return 225;
}
add_filter( 'et_pb_gallery_image_width', 'my_et_pb_gallery_image_size' );
function my_et_pb_gallery_image_size_height( $size ) {
return 225;
}
add_filter( 'et_pb_gallery_image_height', 'my_et_pb_gallery_image_size_height' );
function my_et_theme_image_sizes( $sizes ) {
$sizes['225x225'] = 'my-et-pb-post-main-image';
return $sizes;
}
add_filter( 'et_theme_image_sizes', 'my_et_theme_image_sizes' );Once you’ve done that go ahead and save the file. Be sure to upload it if you’re not editing it within WordPress.
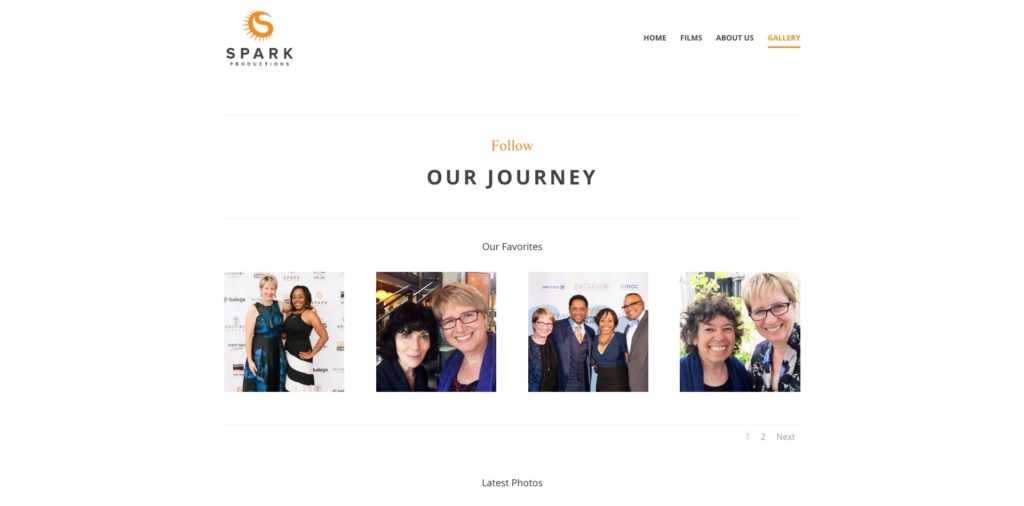
Now check out your gallery module. You might be lucky enough to see the changes right away like I was.

If you can see the changes and everything looks good then that’s all there is to it.
However, if you don’t see the changes yet, don’t panic! There’s an extra step to get things working properly.
Download the WordPress plugin called ‘Regenerate Thumbnails’ and then run it.

Let it do what it needs to and once it’s finished updating your thumbnails you should be all set.


I’ve been looking for a solution to this but unfortunately this just broke my site 🙁
This worked perfectly for me. I didn’t even have to regenerate thumbnails. Thanks!
Thanks, works like described, after regenerating thumbnails. Shame there is no standard option in Divi for this.
HI.. thanks for your post.. but how can work only portrait? i need them..only portrait
thanks.
Thank you for this workaround. It did not work for me until I disabled Jetpack Site Accelaration and Lazy Loading. Hope that helps out other folks who are also unable to see any results.
It worked for me but the images were not square but their original ratio. Would still like a square format without cropping original. Thank you for the code!
Just change this in portfolio.php in includes/modules:
// Format portfolio output, and add supplementary data
$height = ‘on’ === $args[‘fullwidth’] ? 9999 : 284; (284 to 400)
How can this be made to apply to the grid gallery layout only, not the slideshow? Slideshow images are showing up square and really low res.
Nice. Worked for me with the addition of that extra plugin. Thanks! Much better looking now.