Sometimes you want a menu that adds something to your site.
An interactive menu can help delight your website visitors and further enhance their enjoyment of your site. So whether you want a slick animation that adds to the professionalism or a cheeky animation that adds a bit of fun, you might find something here.
There’s a lot to cover in this post, so let’s get right to it!
We kick off with 3 beautiful Divi CSS menu hover effects straight from the Elegant Themes blog itself. These are from a guest post by the fabulous Leslie Bernal, let’s take a look…
Style One – Growing Line Underneath
I really like this menu hover effect and I actually used it very recently for a high-tech startup based at Oxford University. It was the perfect touch to make the site feel more dynamic and techie.

Get the code and instructions here.
Style Two – Boxy Look
I personally can’t see myself using this particular effect (it’s not really my style), but that doesn’t mean that it doesn’t rock! We all have our opinions and, most importantly, our different requirements for our websites. Leslie has this to say about the Boxy Look menu hover style: ‘I think picking the right site to use it on would be key. It’s important to match any type of small design detail like a hover effect to the overall feel of the site.’

Get the code and instructions here.
Style Three – Coloured Buttons
Again, not something that I would likely use often in my own website menus but I can definitely see why it would be useful. I can picture this Divi menu style looking really great on a school, nursery or other child focused niche. The blocky buttons are playful and fun – not something usually associated with menus.

Get the code and instructions here.
We’re switching lanes now and jumping over to 5 different Divi menu hover effects by Michelle Nunan. Michelle was kind enough to share a bunch of menu hover effects on her site and I’ve chosen some of my favourites here for you.
Style Four – Pipes
Pipes is a menu hover effect that looks elegant, professional and classic. You’ve no doubt seen this effect before put to good use on photography portfolios and wedding websites. It’s a great look that is interesting and timeless.

Get the code and instructions here.
Style Five – Top Border Slide Up
You want a modern look to your menu? Then look no further! The Sliding Top Border hover style is always a good look for your site and is fun enough to lose a few minutes just playing with. While Michelle’s demo page shows you the effect the menu itself does lack a bit of polish. When you look at the effect you have to imagine a nice chunky font, crisp clean colours and a pure white background. Just awesome!

Get the code and instructions here.
Style Six – Bottom Border Slide In
Everyone loves it when the menu items show a bit of animation so next up we have the Bottom Border Slide in style. This is another Divi effect that can make a side look modern and sophisticated. Most recently I used the effect on another website based in the high-tech science and innovation sector. Tone down the colours for sophistication or dial up the brightness and make that menu effect pop!

Get the code and instructions here.
Style Seven – Top & Bottom Border Slide In
We’ve have the top slide in and we’ve had the bottom slide in, so why not have them both? This menu effect turns your menu text into a tasty burger patty with a line sliding in at both the top and the bottom (which, I guess would represent the buns in this metaphor). This neat effect is another that is both classic and modern depending on how you choose to use it. Make it bright or make it subtle, the choice is yours.

Get the code and instructions here.
So we’ve now covered seven different Divi menu hover styles, what next? Well, how about some more?
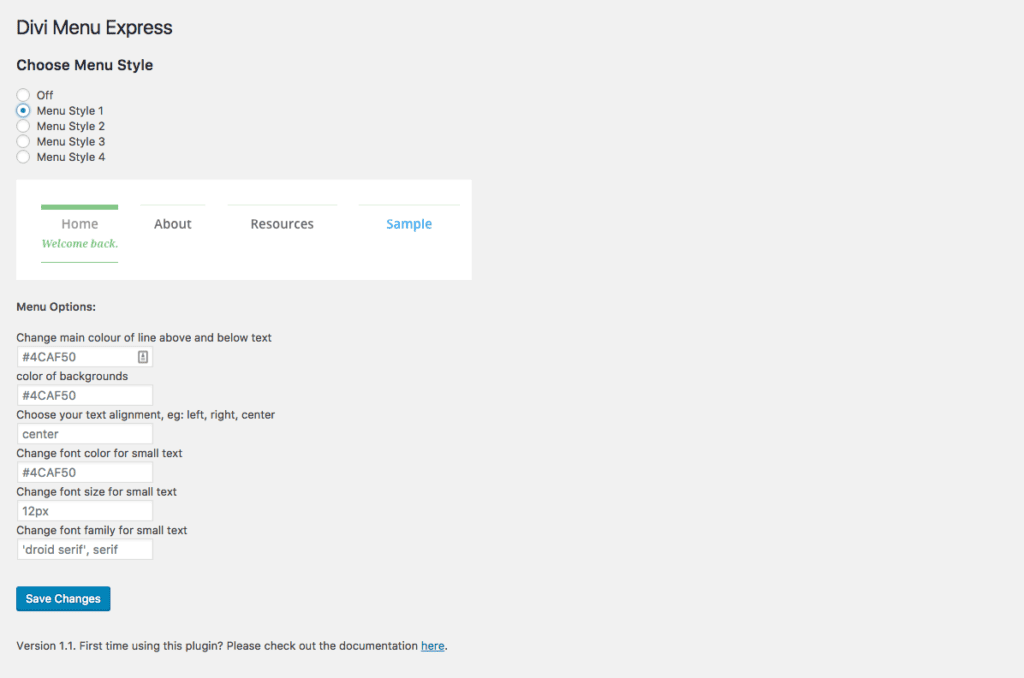
The following menu styles can be achieved by installing the Divi Menu Express plugin. This plugin has been developed specifically to make it as easy as possible to add some advanced menu effects to your Divi site. It’s super simple to install, quick to set up and even allows you customise your menu effects.

The plugin is currently in a free beta release which means that your feedback can help shape the future features of the plugin.
So, what can Divi Menu Express do?
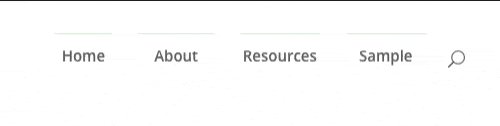
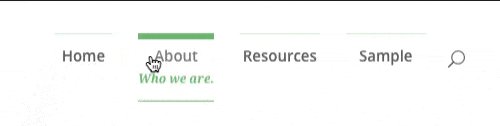
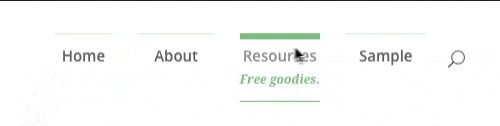
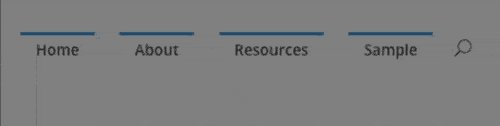
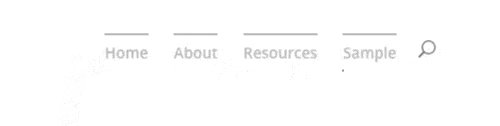
Style Eight – Divi Menu Express Effect 1
The first menu style available in the plugin is one of my favourites! At first the menu looks like the default Divi style, but there’s a thin little line that above that promises something more. When the user hovers over the menu item it animates in to action, revealing a secondary label. It allows you to be a bit more descriptive with your menus while keeping them clean and simple.

Discover this menu style and more with the Divi Menu Express Plugin.
Style Nine – Divi Menu Express Effect 2
Now here’s a fun animation! Hover over these menu items and a tab will flip over and cover them, almost like a book (or maybe a neat-looking mouse trap). In the example here I’ve set both sets of text to display the same but it’s really easy to display a different text on the flipped version of the label.

Discover this menu style and more with the Divi Menu Express Plugin.
Style Ten – Divi Menu Express Effect 3
Another style that I really like (and perhaps one that will find itself being used on this site in the near future), is this the Divi Menu Express style 3. This style keeps your menu the same and is therefore ideal for designs that are more subtle. But, once again, just hover over each menu item and you’ll be greeted with a fun, interesting animation that adds a bit of joy to your site.

Discover this menu style and more with the Divi Menu Express Plugin.
Style Eleven – Divi Menu Express Effect 4
The last menu style included in the beta version of Divi Menu Express is about as slick as they come. This menu style would look great on corporate, enterprise, technology and education sector focussed websites. It’s clean, it’s modern but it’s certainly not boring. When you need a menu style that looks profession, this one may be the one you are looking for.

Discover this menu style and more with the Divi Menu Express Plugin.
So there you have it, eleven Divi menu effects to spruce up your website. Do you know of any more? Let us know in the comments below.


Very helpful, Thanks i loved them.
Is there a way to do these effects with other area navigation, especially the sidebar?
Do this styles work on Mobile as well?
Hi Thomas, they haven’t been tested with mobile yet.
Hi Team, I was exactly looking for a Style Six – Bottom Border Slide In for online fashion shop sidebar menu and I am glad i found it today. How does this work on a WordPress Secondary Menu which has been used in the Sidebar Widget My Portal http://www.femfashionshop.com. Please suggest